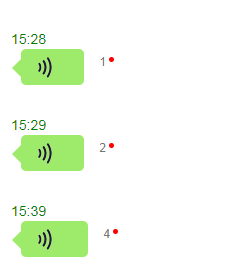
如上图,图中语音长度是根据录音长度确定的,现在将该样式写在init函数中,结果在页面加载的时候会跳动,也就是初始化长度不对
function init(data){
for(var i=0;i<vm.msgs.length;){
var str=parseInt(vm.msgs[i].CONTENT_LENGTH);
var element=document.getElementById("voiceContent"+i);
var len=parseInt(str);
if(element){
if(len<3){
element.style.width='63px';
}else{
element.style.width=(63+len)+'px';
}
i++;
}else{
i++;
}
}
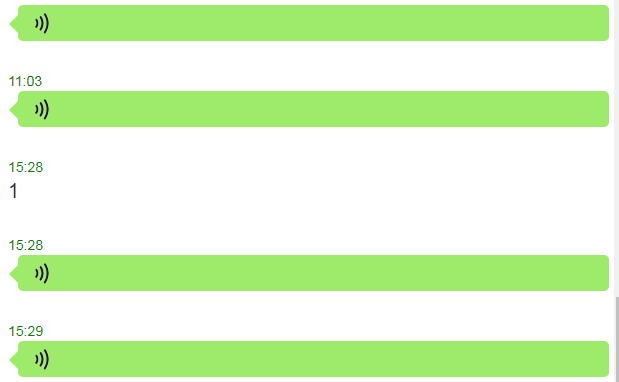
}页面刚一加载的时候如下:
之前没用过这个框架,很多东西很模糊,也不知道怎么操作,试了$watch并不行,求大神指点,非常感谢!
补充: 查资料后用过define定义变量来试过,结果发现该变量只保存最开始的值,也就是页面上所有的语音长度是一样的。
这个做法语音长度一直是最初的值,没有变化





可以在获取后台数据之后再渲染