如图:每一条记录点击编辑的时候form显示相应的记录的值,我的做法是点击编辑获取记录的record存在state.formData中,如何把state.formData当做props参数传递给form组件,form组件的初始值从this.props.formData里面取。
问题是:我如果只点击编辑然后关掉,再点击其他记录的编辑显示是没有问题的。但是只要我点击编辑,修改了input的值,关闭以后。再点击其他任何记录,form显示的都是刚刚修改了然后关闭了的记录。
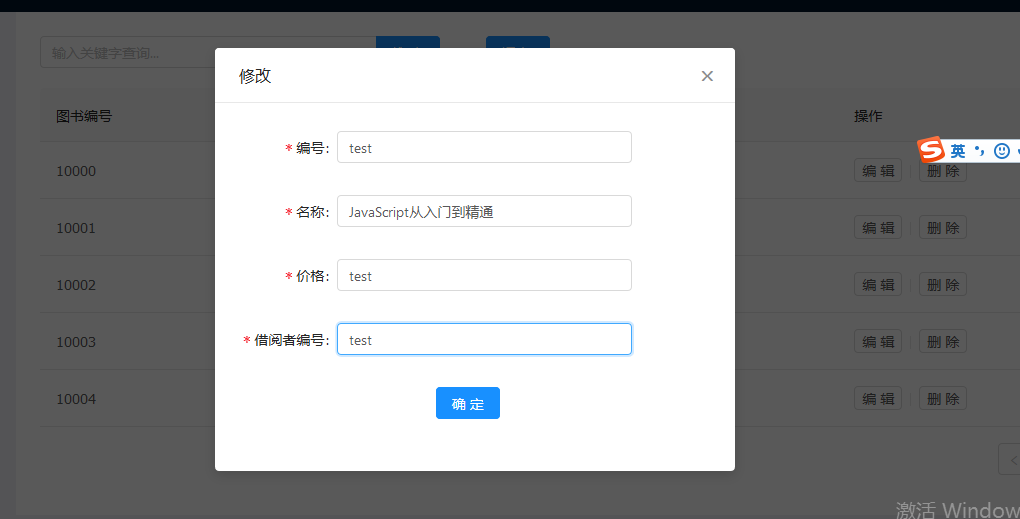
比如:选择某一条修改两处为test之后,没有点击确定直接点击关闭。
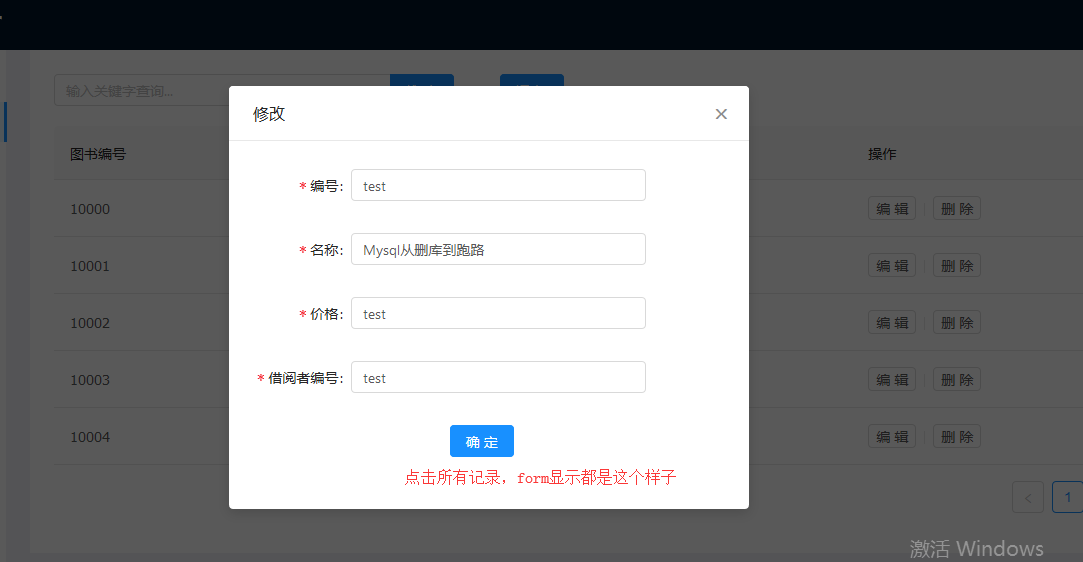
如何点击其他所有记录都变成了这样:
我在form的render函数下面打印了接受到的props.formData参数是没有问题的,是记录传递过来的值,但是显示的时候有问题:
这个是整个form的代码
import React from 'react';
import { Form , Input , Button } from 'antd';
const FormItem = Form.Item;
const formItemLayout = {
labelCol : {span : 5},
wrapperCol : {span : 15}
};
class FormLayout extends React.Component{
handleSubmit(e){
e.preventDefault();
this.props.comfirmHandle(this.props.form.getFieldsValue()); //获取当前表单数据并当做回调函数的参数传递给父组件
}
// componentWillReceiveProps(nextProps){
// if(!nextProps.visible){
// this.props.form.resetFeilds();
// }
// }
render(){
const { getFieldDecorator ,getFeildsValue } = this.props.form;
const { record } = this.props;
return (
<Form onSubmit= {this.handleSubmit.bind(this)}>
<FormItem label="编号" {...formItemLayout}>
{getFieldDecorator('id', {
rules: [{ required: true, message: '请输入书籍编号!' }],
initialValue : record ? record.id : ""
})(
<Input placeholder="请输入书籍编号"/>
)}
</FormItem>
<FormItem label="名称" {...formItemLayout}>
{getFieldDecorator('name', {
rules: [{ required: true, message: '请输入书籍名称!' }],
initialValue : record ? record.name : ""
})(
<Input placeholder="请输入书籍名称"/>
)}
</FormItem>
<FormItem label="价格" {...formItemLayout}>
{getFieldDecorator('price', {
rules: [{ required: true, message: '请输入价格!' }],
initialValue : record ? record.price : ""
})(
<Input placeholder="请输入价格"/>
)}
</FormItem>
<FormItem label="借阅者编号" {...formItemLayout}>
{getFieldDecorator('owner_id', {
rules: [{ required: true, message: '请输入借阅者编号!' }],
initialValue : record ? record.owner_id :""
})(
<Input placeholder="请输入借阅者编号"/>
)}
</FormItem>
<FormItem wrapperCol={{ span: 10, offset: 10 }}>
<Button type="primary" htmlType="submit">
确定
</Button>
</FormItem>
</Form>
);
}
}
export default FormLayout = Form.create()(FormLayout);


泻药,大概看了一下
onCancel),你应该清空state.formData里的值,或者调form.resetFields()Modal加个参数destroyOnClose