用JQuery动态生成的button一点就消失了,有大佬知道原因吗?
<div class="col-sm-4">
<button type="button" class="btn btn-md btn-link" id="data_con_Add">添加关联问题</button>
</div>
$(document).on("click", "#data_con_Add", function () {
$("#data_con_Add").addClass("disabled");
var helpDiv = $("<div></div>").addClass("input-group");
var helpinput = $("<input type='text' id='searchInfo'>").addClass("form-control1 input-search");
var helpspan = $("<span></span>").addClass("input-group-btn")
.append($("<button></button>").addClass("btn btn-success search_btn").append($("<i></i>").addClass("fa fa-search")));
helpDiv.append(helpinput).append(helpspan).appendTo("#new-problem");
var helpDiv2 = $("<div></div>").addClass("col-md-6 form-group filled");
var helpLabel = $("<label></label>").addClass("control-label").append("Select");
var helpSelect = $("<select name='cont'></select>").addClass("form-control1 ng-invalid ng-invalid-required");
helpDiv2.append(helpLabel).append(helpSelect).appendTo("#new-problem");
});
然后界面是这样
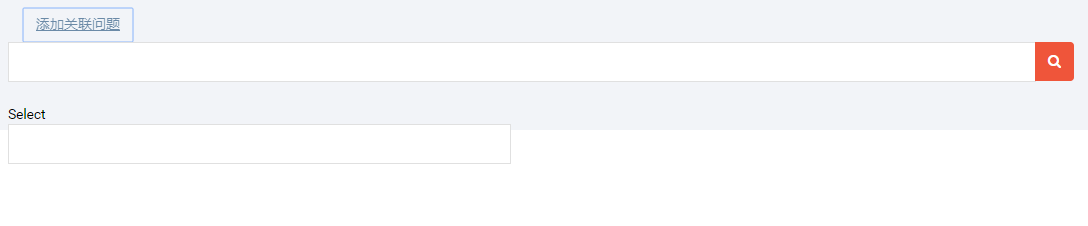
点击这个添加关联问题,就变成这样:
然后点那个红色的按钮,整个页面就会刷新,这是为什么?换成a标签,点击就没事。我没有为这个按钮绑定事件,有大佬知道为什么吗?求指教,谢谢了。


……没加type属性吧?没加默认是submit。。
另外你这个append有点令人窒息啊,就不能push到一个数组里然后只写一个么……