1.原先的代码里通过后台返回的数据组成html字符串,然后前台通过append方法一次性加入到页面
代码类似:
$("#grid").append(trHtml);
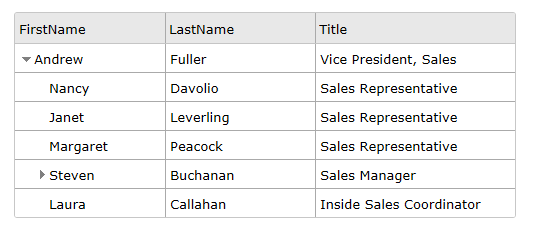
其中trHtml主要是td tr元素组成的表格。类似下图:
2.问题:现在由于规模变大,后台返回的trHtml包含的节点有1W+,因此在上边这行代码耗时过长,一度到了页面假死的状态。所以有什么不用其他插件也可以快一些的办法吗?目前已知可以用jqwidgets的jqxTreeGrid插件实现类似表格,但是业务逻辑等要重写太多,觉得太费周折。

1w+.. 不能分页吗 或者不展开的先不渲染 展开的时候再调接口