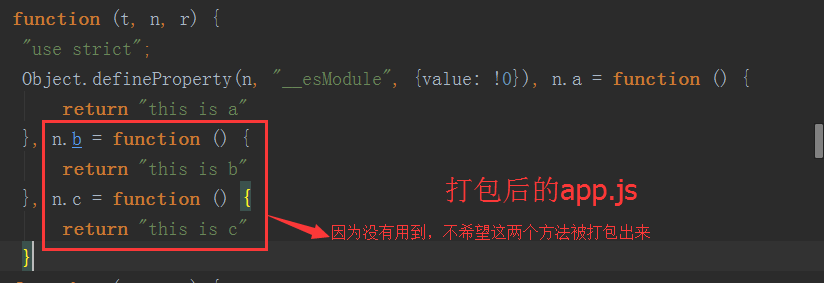
webpack4 tree-shaking,我按官方的文档来配置,将mode设置为production,但是并没有优化我的代码,我的app.js只引入util.js的a()方法,但是打包的时候,util的其他方法也被打包了,求大神指教,
webpack4 tree-shaking 无效
阅读 9.8k
你可能是使用了OptimizeCSSAssetsPlugin, 那么就加上TerserPlugin ,代码如下:
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin');
const TerserPlugin = require('terser-webpack-plugin');
...
optimization: {
minimizer: [
new OptimizeCSSAssetsPlugin(),
new TerserPlugin()
]
}之后tree shaking就会生效,当然将minimizer内的插件都清空,tree shaking也有效
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
el-menu-item遍历对象数组渲染图片?
封装了一个el-menu,其中有对图片的渲染。第一种:menuData:[{name:'Image',scr:'@/assets/xx.png'}]2 回答883 阅读✓ 已解决
React 19版本中如何正确配置Less样式不生效问题?
react19版本中配置less样式不生效按照网上能找到的所有的都配置了,还是不生效,css样式正常,less样式出不来,也不会报错,刚学习react,求大佬解答2 回答922 阅读
Vue项目刷新页面,String占用内存增大如何解决?
vue项目刷新页面(怀疑是页面内存泄漏导致,创建了一个空的vue页面刷新也是一样的效果) 请求静态资源 每刷新一次页面 内存分析器里String就会多一份webpack打包的js静态资源 占用内存较大!!1 回答957 阅读
webpack打包器更换rsbuild?
vuecli打包器更换为rsbuild使其能加速编译 , 怎么重写vue.config.js和package.json , 可以根据我的文件进行重写吗821 阅读
Webpack 5 如何加速热更新到秒级?
使用各种方式都没用(代码不压缩 , dll缓存(受限于读取速度)) , 唯一有用的是自己处理表中传递的路由 , 自己手动删除文件 , 是否存在其他方法 , 内部有几个导致时间异常的插件589 阅读


在配置文件的js配置参数将modules改为false即可,options:{preset:[['babel-preset-env'],{modules:false}]}