按照文档正常配置了Mobx,在子组件中想通过inject的形式获取和调用参数,但是出现了undefined问题?
// index.ts
ReactDOM.render(
<Provider timerStore={TimerStore}>
<div>
<App/>
<DevTools />
</div>
</Provider>,
document.getElementById('root') as HTMLElement
);// App.ts
interface IProps {
timerStore?: TimerStore;
}
interface IState {
timer: number;
}
@inject('timerStore')
@observer
class App extends React.Component<IProps, IState> {
constructor(props: IProps) {
super(props);
const { timer } = this.props.timerStore as TimerStore;
console.log(timer);
this.state = {
timer
};
}
public render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.tsx</code> and save to reload.
</p>
<Main name="hello wrold" />
<Timer/>
<TimerLess timer={this.state.timer} />
</div>
);
}
}
export default App;// TimerStore.ts
import { observable, action } from "mobx";
export class TimerStore {
@observable public timer = 1;
@action.bound
public add() {
this.timer += this.timer;
}
@action.bound
public reset() {
this.timer = 0;
}
}
export default new TimerStore();// Timer.ts
interface IProps {
timerStore?: TimerStore;
}
interface State {}
inject('timerStore')
@observer
export default class Timer extends React.Component<IProps, State> {
constructor(props: IProps) {
super(props);
this.state = {};
this.onClickBtn = this.onClickBtn.bind(this)
}
public onClickBtn():void {
const tStore = this.props.timerStore as TimerStore;
console.log(tStore); // undefined
}
public render() {
const tStore = this.props.timerStore as TimerStore;
console.log(tStore); // undefined
return (
<div onClick={this.onClickBtn}>Seconds passed: {1}</div>
)
}
}在App.ts中,我们可以正常的获取数据,但是在子组件Timer.ts,通过inject的方式注入store时,获取相应的store,会是undefined,查了好多原因,都不知道问题出了哪里??求搭建帮忙解决一下?

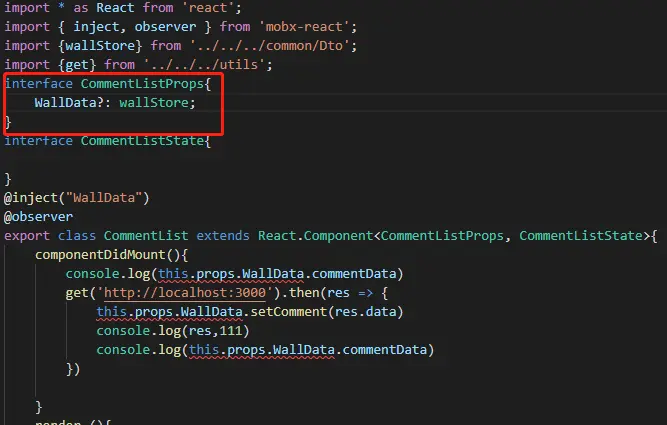
这个问题我答不上来,想另外请教一下题主关于注入时ts报错的问题


如下图 我若是在interface里声明 并配置可选属性 那么就会出现下图这种报错, 但我若是不配置可选只是声明,父组件就会报错说我没传wallData这个props让我给他props,但是这个本来就不是父组件传的啊。。。。