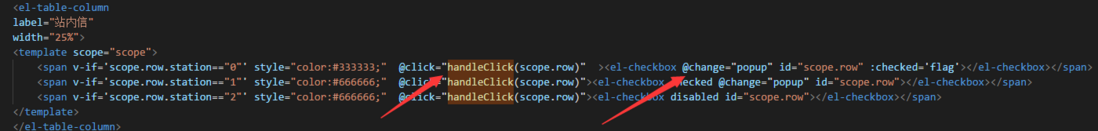
将Table的行元素封装成组件,通过便利循环的方式来进行生成它,然后将row.id这种唯一性标志使用起来比如:${row.id}checked这样来进行选取状态值的设定
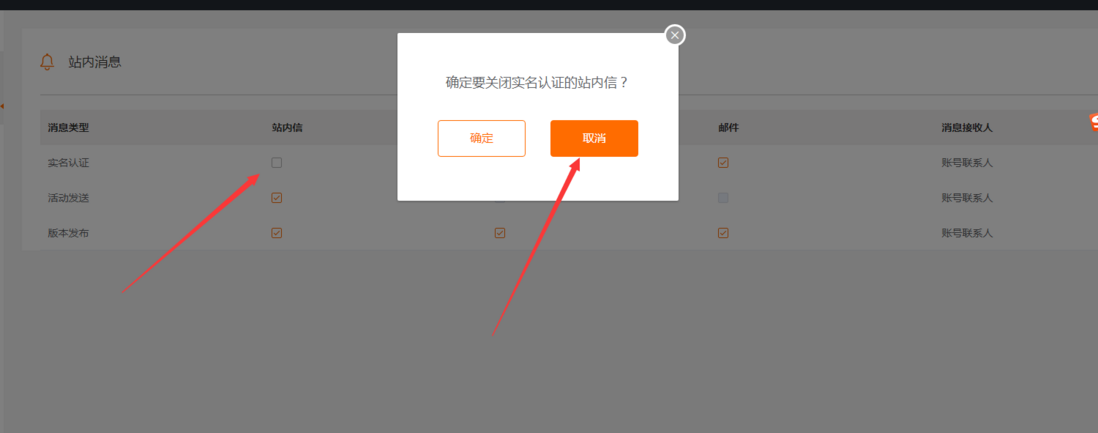
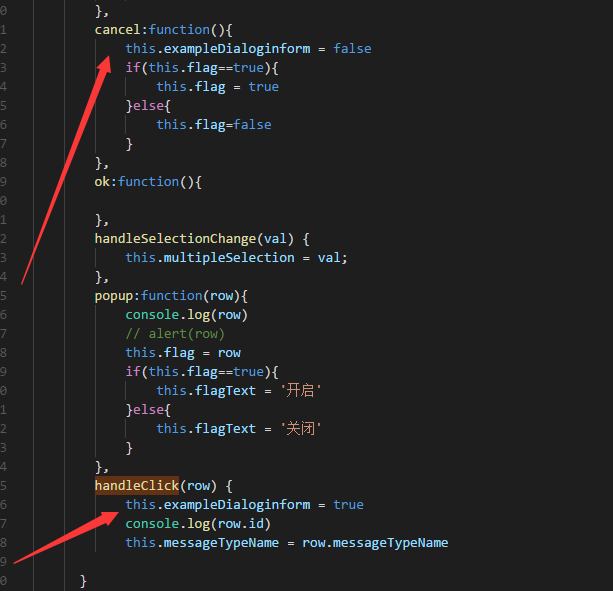
先把要做的事封存起来 等点了确定的时候再去执行
handleClick (row) {
this.exampleDialog = true;
this.ok_func = (row)=>{
//做一些操作
}
}
ok () {
if (this.ok_func){
this.ok_func();
delete this.ok_func;
}
}撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
Element Plus表格组件如何呈现复杂布局如图?
Element Plus的table表格如何实现下图的表格效果,element的表格看起来是一列一列的,好像没办法实现这种效果,如果要实现这种图片效果需要如何做呢4 回答4.6k 阅读✓ 已解决
多个vue项目,后台接口都是一样的,每个vue项目的同一个页面都只是一小部分修改,怎样把公共的代码提出来复用?
比如:project1,project2项目的所有页面都是一样的,project1/src/a.vue和project2/src/a.vue只有几行代码不一样,可以通过判断处理,a.vue的其他代码怎么复用?4 回答2.1k 阅读✓ 已解决
如何解决浏览器清除缓存导致axios请求404?
我的vue工程中使用axios请求。在页面加载时将baseurl存放在了sessionStorage中,封装request时通过获取session创建axios对象。现在偶尔会出现清除浏览器缓存时请求报404 因为baseurl被清除了。思索了很久没懂为什么会出现这种情况,页面加载时axios对象不就已经创建成功吗 中途清缓存怎么会影响到对象内部呢。4 回答2.2k 阅读✓ 已解决
cursor使用一段时间之后保存编辑的文件会卡住?
cursor使用时间长了之后,保存vue文件会卡住大家有遇到这样的情况吗?我遇到这个情况的频率还挺高的,有朋友遇到这样的情况吗?3 回答5k 阅读
element-plus 的 el-radio-group 组件选中一个值之后通过selectedColor.value = ''无法取消选中?
期望的结果:element-plus 的 el-radio-group 组件选中一个值之后通过selectedColor.value = ''或其他方式可以取消选中2 回答2.6k 阅读✓ 已解决
Vue中render函数挂载el-dialog到body但标签未解析问题?
参考element-plus的notification函数式调用实现准备自己搞个el-dialog函数式调用,但是使用vue里面导出的render后,可以成功挂载到body上,但是标签还是el-dialog,没有解析成div1 回答3.1k 阅读✓ 已解决
id为app的元素里面为什么不显示文字?
id为app的元素里面为什么不显示文字?按道理应该显示:Hello Vue 3 with Composition API {代码...}2 回答1.2k 阅读✓ 已解决




Vue 是 MVVM 框架,在所有的 MVVM 框架当中,我们都应当忽略 DOM 结构,想办法用抽象数据的方式去操作。
当你脱开 DOM 的限制,从数据的方向看过去的时候,就没什么复杂的了。
list[n].isSelect