以下是demo代码:
Modal调用如下:
<Modal
title="发货"
visible={this.state.visible}
onOk={this.handleOk}
onCancel={this.handleCancel}
width={800}
>
<WrappedCVForm {...formData} />
</Modal>Form定义如下
import React, { Component } from 'react';
import { Form, Input } from 'antd';
const FormItem = Form.Item;
class CVForm extends Component {
componentDidMount() {
// To disabled submit button at the beginning.
this.props.form.validateFields();
}
render() {
const { getFieldDecorator } = this.props.form;
return (
<Form layout="horizontal">
<FormItem
label="快递单号"
>
{getFieldDecorator('number', {
rules: [{ required: true }]
})(
<Input placeholder='请输入快递单号' />
)}
</FormItem>
<FormItem
label="国家"
>
{getFieldDecorator('country', {
rules: [{ required: false }]
})(
<Input disabled />
)}
</FormItem>
<FormItem
label="邮编"
>
{getFieldDecorator('postalCode', {
rules: [{ required: false }]
})(
<Input disabled />
)}
</FormItem>
<FormItem
label="省份"
>
{getFieldDecorator('province', {
rules: [{ required: false }]
})(
<Input disabled />
)}
</FormItem>
<FormItem
label="城市"
>
{getFieldDecorator('city', {
rules: [{ required: false }]
})(
<Input disabled />
)}
</FormItem>
<FormItem
label="地址"
>
{getFieldDecorator('address', {
rules: [{ required: false }]
})(
<Input disabled />
)}
</FormItem>
<FormItem
label="姓名"
>
{getFieldDecorator('name', {
rules: [{ required: false }]
})(
<Input disabled />
)}
</FormItem>
<FormItem
label="手机"
>
{getFieldDecorator('phone', {
rules: [{ required: false }]
})(
<Input disabled />
)}
</FormItem>
</Form>
);
}
}
const WrappedCVForm = Form.create({
mapPropsToFields(props) {
return {
country: Form.createFormField({
...props.country,
value: props.country.value,
}),
postalCode: Form.createFormField({
...props.postalCode,
value: props.postalCode.value,
}),
province: Form.createFormField({
...props.province,
value: props.province.value,
}),
city: Form.createFormField({
...props.city,
value: props.city.value,
}),
address: Form.createFormField({
...props.address,
value: props.address.value,
}),
name: Form.createFormField({
...props.name,
value: props.name.value,
}),
phone: Form.createFormField({
...props.phone,
value: props.phone.value,
})
};
}
})(CVForm);
export default WrappedCVForm;
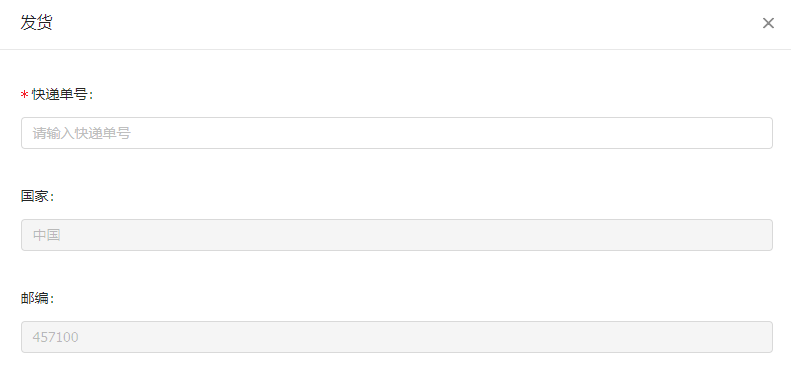
结果确认这样的:


还是没有人来回答呀,我自己来答一下吧(刚才从antd的团队知道了答案)
据antd成员(https://github.com/afc163)说,就算是设置了layout还是要再次设置formitem的labelCol和wapperCol值