使用datatable,我想要点击删除按钮删除当前所在行,但是我按如下方式删除的时候,获取到的DOM元素只有第一次是当前行,多点击几次之后就是把其他行的DOM也获取到了,如何只是获取到当前行。
t.row($(e).parents('tr')).remove().draw(false);
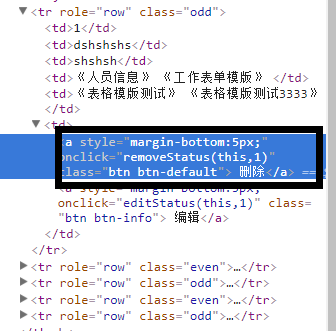
这是代码结构
function removeStatus(e,tableId) {
$("deleteModal .modal-body p").html("确认删除该条数据吗?");
$("#deleteModal"). modal();
$("#delete").click(function () {
$("#deleteModal"). modal('hide');
deleteTr(e);
for(let s of statusList){
if(s['tableId']===tableId){
statusList.remove(s)
}
}
})
}
function deleteTr(e){
console.log($(e).parent('td').parent("tr").find("td:first-child").html())
t.row($(e).parents('tr')).remove().draw(false);
}
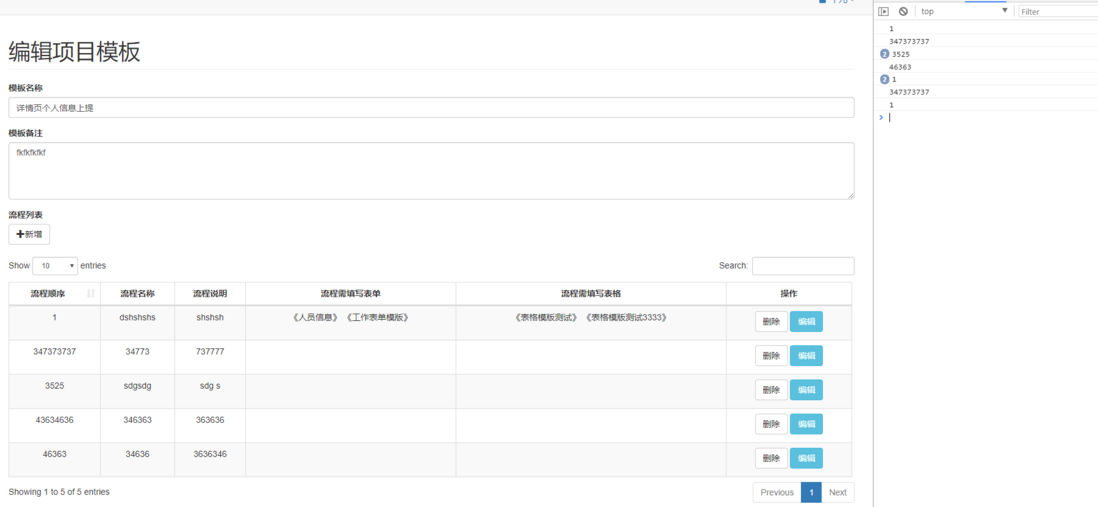
点击一次删除按钮就会console出多个行的值甚至多次console.
问题应该在
$("#delete").click(function () {
$("#deleteModal"). modal('hide');
deleteTr(e);
for(let s of statusList){
if(s['tableId']===tableId){
statusList.remove(s)
}
}
})
这个点击事件里,如果是在这个事件之外,一点问题没有,如果写在这个事件里就会这样。


事件重复绑定。没运行一次removeStatus函数,
$("#delete").click就被绑定一次,可以把这个事件绑定的代码放到外面,或者先解绑