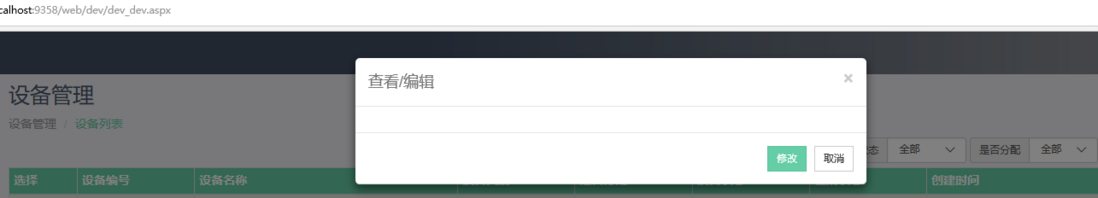
用的是bootstrap 模态框 modal-body里的内容总是时而有时而没,刷新一遍就有了,可能过会儿就没了,显示的内容是从页面直接js获取的,找不出问题,大家帮帮忙吧
bootstrap模态框 显示的内容总等一会就消失,
新手上路,请多包涵
阅读 3k
新手上路,请多包涵
function ShowUpdate(obj) {
var trTable = $(obj).parents("tr").eq(0);
$("#updateModal").data("id", $.trim(trTable.find("td").eq(11).find("span").eq(5).text()));//设备系统ID
$("#updateDevNo").val($.trim(trTable.find("td").eq(1).text()));
$("#updateDevName").val($.trim(trTable.find("td").eq(2).text()));
$("#updateDevType").find("option[value='" + $.trim(trTable.find("td").eq(11).find("span").eq(9).text()) + "']").prop("selected", "selected");
GetMoreDevType($("#updateDevType").find("option[value='" + $.trim(trTable.find("td").eq(11).find("span").eq(9).text()) + "']"), "updateMoreDevType", $.trim(trTable.find("td").eq(11).find("span").eq(4).text()));
$("#firmwareVersion").val($.trim(trTable.find("td").eq(12).find("span").eq(0).text()));
$("#updateDevRemark").val($.trim(trTable.find("td").eq(11).find("span").eq(1).text()));
$("#updateIsLAN").find("option[value ='" + $.trim(trTable.find("td").eq(11).find("span").eq(8).text()) + "']").prop("selected", "selected");
$("#updateSystem").find("option[value ='" + $.trim(trTable.find("td").eq(12).find("span").eq(16).text()) + "']").prop("selected", "selected");
//推荐app版本
$("#updateSoftVersionNo").val($.trim(trTable.find("td").eq(12).find("span").eq(17).text()));
//以下是设备详细信息
$("#moreDevInfo").find("dl").eq(0).find("span").eq(0).text($.trim(trTable.find("td").eq(12).find("span").eq(0).text()));
$("#moreDevInfo").find("dl").eq(0).find("span").eq(1).text($.trim(trTable.find("td").eq(12).find("span").eq(1).text()));
$("#moreDevInfo").find("dl").eq(0).find("span").eq(2).text($.trim(trTable.find("td").eq(12).find("span").eq(2).text()));
$("#moreDevInfo").find("dl").eq(0).find("span").eq(3).text($.trim(trTable.find("td").eq(12).find("span").eq(3).text()));
$("#moreDevInfo").find("dl").eq(0).find("span").eq(4).text($.trim(trTable.find("td").eq(12).find("span").eq(18).text()));
$("#moreDevInfo").find("dl").eq(0).find("span").eq(5).text($.trim(trTable.find("td").eq(12).find("span").eq(20).text()));
$("#moreDevInfo").find("dl").eq(1).find("span").eq(0).text($.trim(trTable.find("td").eq(12).find("span").eq(4).text()));
$("#moreDevInfo").find("dl").eq(1).find("span").eq(1).text($.trim(trTable.find("td").eq(12).find("span").eq(5).text()));
$("#moreDevInfo").find("dl").eq(1).find("span").eq(2).text($.trim(trTable.find("td").eq(12).find("span").eq(6).text()));
$("#moreDevInfo").find("dl").eq(1).find("span").eq(3).text($.trim(trTable.find("td").eq(12).find("span").eq(7).text()));
$("#moreDevInfo").find("dl").eq(1).find("span").eq(4).text($.trim(trTable.find("td").eq(12).find("span").eq(8).text()));
$("#moreDevInfo").find("dl").eq(2).find("span").eq(0).text($.trim(trTable.find("td").eq(12).find("span").eq(9).text()));
$("#moreDevInfo").find("dl").eq(2).find("span").eq(1).text($.trim(trTable.find("td").eq(12).find("span").eq(10).text()));
$("#moreDevInfo").find("dl").eq(2).find("span").eq(2).text($.trim(trTable.find("td").eq(12).find("span").eq(11).text()));
$("#moreDevInfo").find("dl").eq(2).find("span").eq(3).text($.trim(trTable.find("td").eq(12).find("span").eq(12).text()));
$("#moreDevInfo").find("dl").eq(2).find("span").eq(4).text($.trim(trTable.find("td").eq(12).find("span").eq(13).text()));
$("#moreDevInfo").find("dl").eq(2).find("span").eq(5).text($.trim(trTable.find("td").eq(12).find("span").eq(14).text()));
$("#moreDevInfo").find("dl").eq(3).find("span").eq(0).text($.trim(trTable.find("td").eq(12).find("span").eq(15).text()));
return false;}
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进


能把代码附上么?