vue+vux项目中需要用到表格,vux的表格样式太丑,就引入了iview的表格,
没有在main.js里引入,单独在一个.vue组件里引入的iview
import iView from 'iview';
import 'iview/dist/styles/iview.css';
import { Table } from 'iview';但打包之后还是报错了
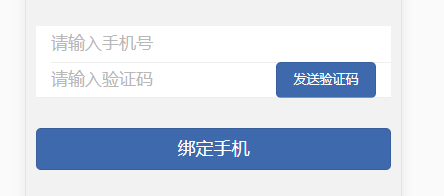
打包之后样式混了,
影响到其他页面了
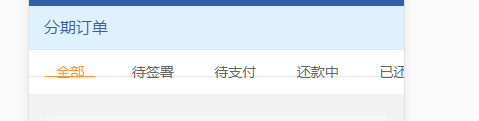
正常的是这样的
<style scoped>试过 不行的
<style lang="css" scoped>
@import '~iview/dist/styles/iview.css';
</style>想同时用两个ui框架的话,有没有什么好的方式可以解决这个冲突




按理说在单个组建里面单独引入的css不应该影响到其他页面的,但是vue打包的话话把css 混合打包,这样就会有冲突了。。。没有找到好的办法
最终是在冲突的这个css页面,删掉引起冲突的样式。