问题描述
vue中vuex的actions里面请求接口,提交给mutations报错
问题出现的环境背景及自己尝试过哪些方法
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
actions.js
getCertificationStatus(context, vm){
return new Promise((resolve, reject) => {
axios.post('/realNameUtils/gotoStatusPage')
.then((res)=>{
context.commit('certificationStatus',res.data.content)
})
})
}
}mutations.js
var state = {
certificationStatus: null
}
const mutations = {
getCertificationStatus(state,data){
state.certificationStatus = data
}}
export default{
state,
mutations
}你期待的结果是什么?实际看到的错误信息又是什么?
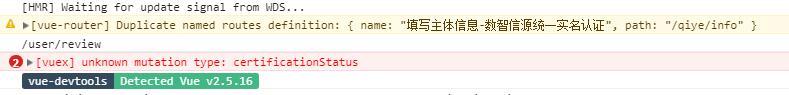
报错


改成这样试一下。。。