问题描述
需要在页面里实现个fixed在顶部,并能横向内容的bars
代码如下
<div id="test-fixed">
<div class="text">这是文字1</div>
<div class="text">这是文字2</div>
<div class="text">这是文字3</div>
<div class="text">这是文字4</div>
<div class="text">这是文字5</div>
<div class="text">这是文字6</div>
<div class="text">这是文字7</div>
<div class="text">这是文字8</div>
<div class="text">这是文字9</div>
<div class="text">这是文字10</div>
<div class="text">这是文字11</div>
<div class="text">这是文字12</div>
<div class="text">这是文字13</div>
<div class="text">这是文字14</div>
<div class="text">这是文字15</div>
</div>
<div id="test-title">绿色的是距离页面顶部44px的线</div>
#test-wrap{
width: 100%;
height: 44px;
line-height: 44px;
font-size: 15px;
text-align: center;
color: #0F0;
border-bottom: 1px solid #0F0;
}
#test-flex{
display: flex;
height: 44px;
width: 100%;
position: fixed;
top: 0;
left: 0;
right: 0;
border-bottom: 1px solid #F00;
-webkit-overflow-scrolling: touch;
box-sizing: content-box;
overflow: hidden;
overflow-x: scroll;
div.text{
color: #999;
line-height: 44px;
font-size: 15px;
flex: 0 0 auto;
padding: 0 5px;
box-sizing: border-box;
}
}
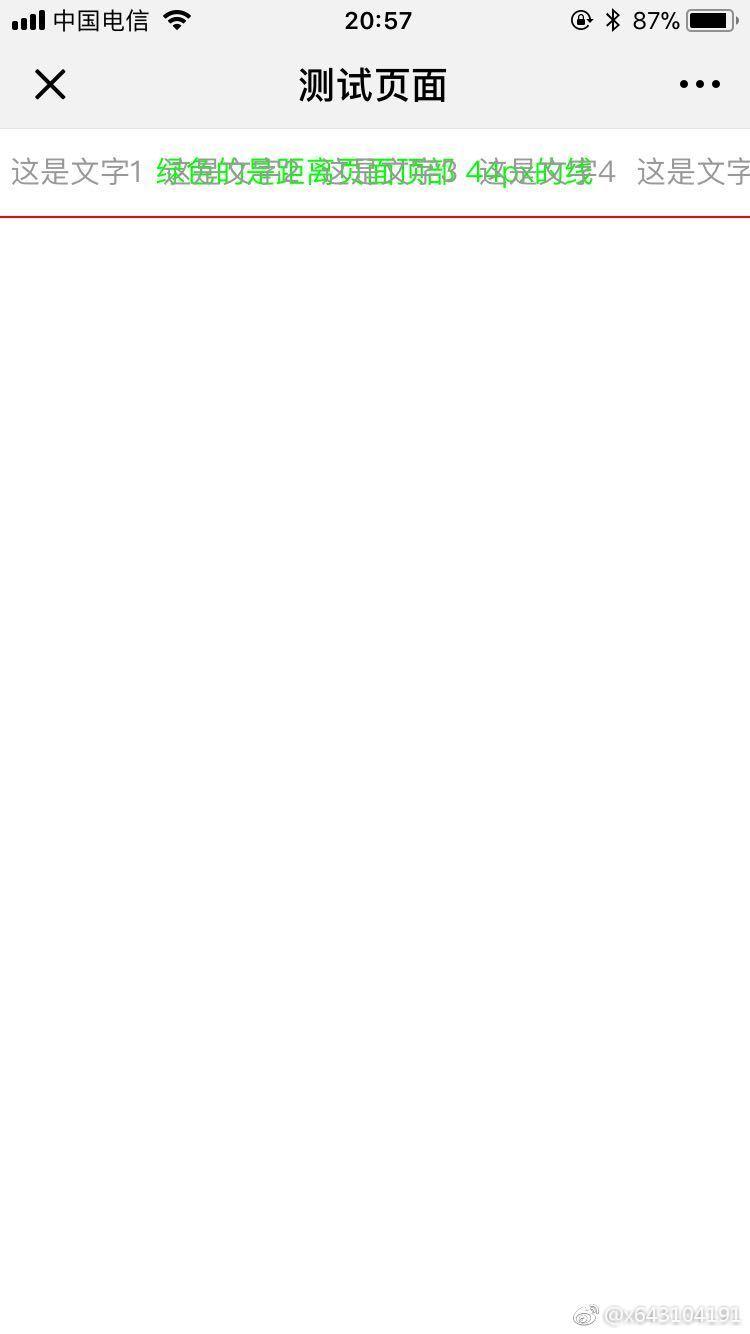
当向上弹性滚动时
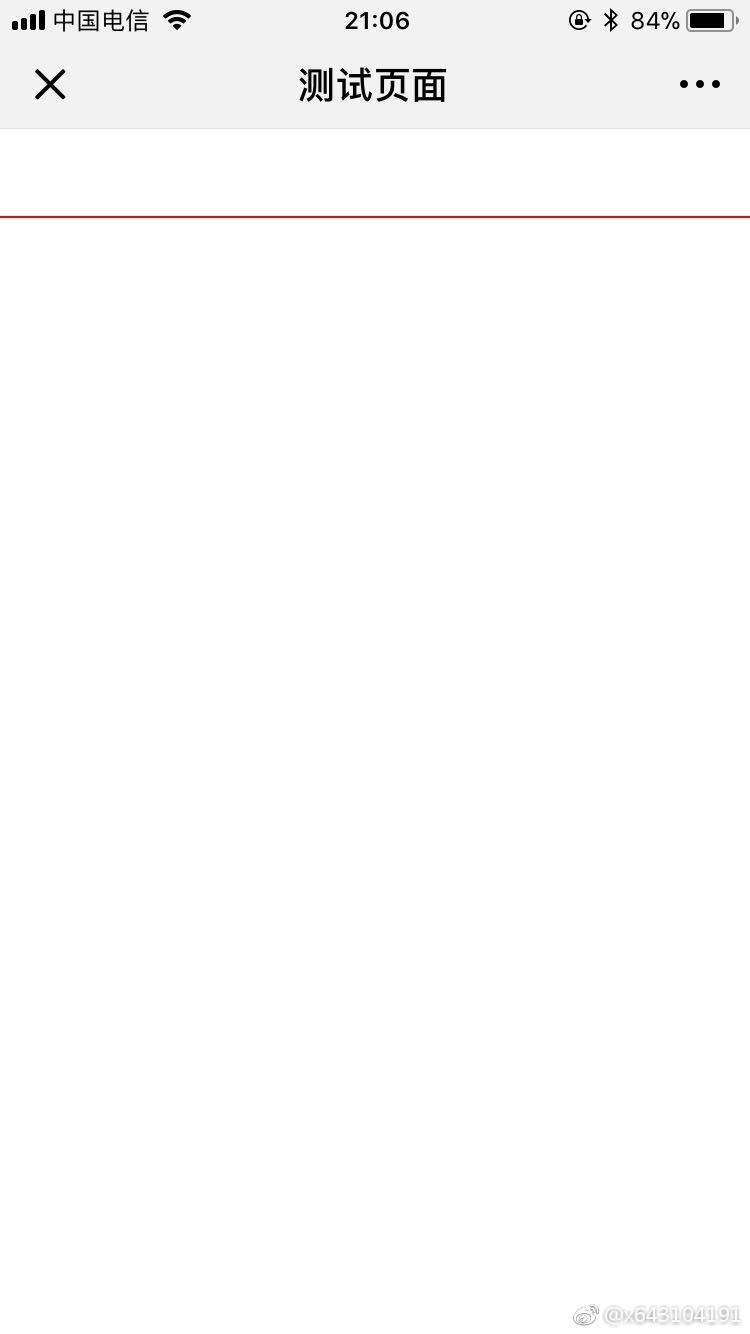
文字会莫名消失
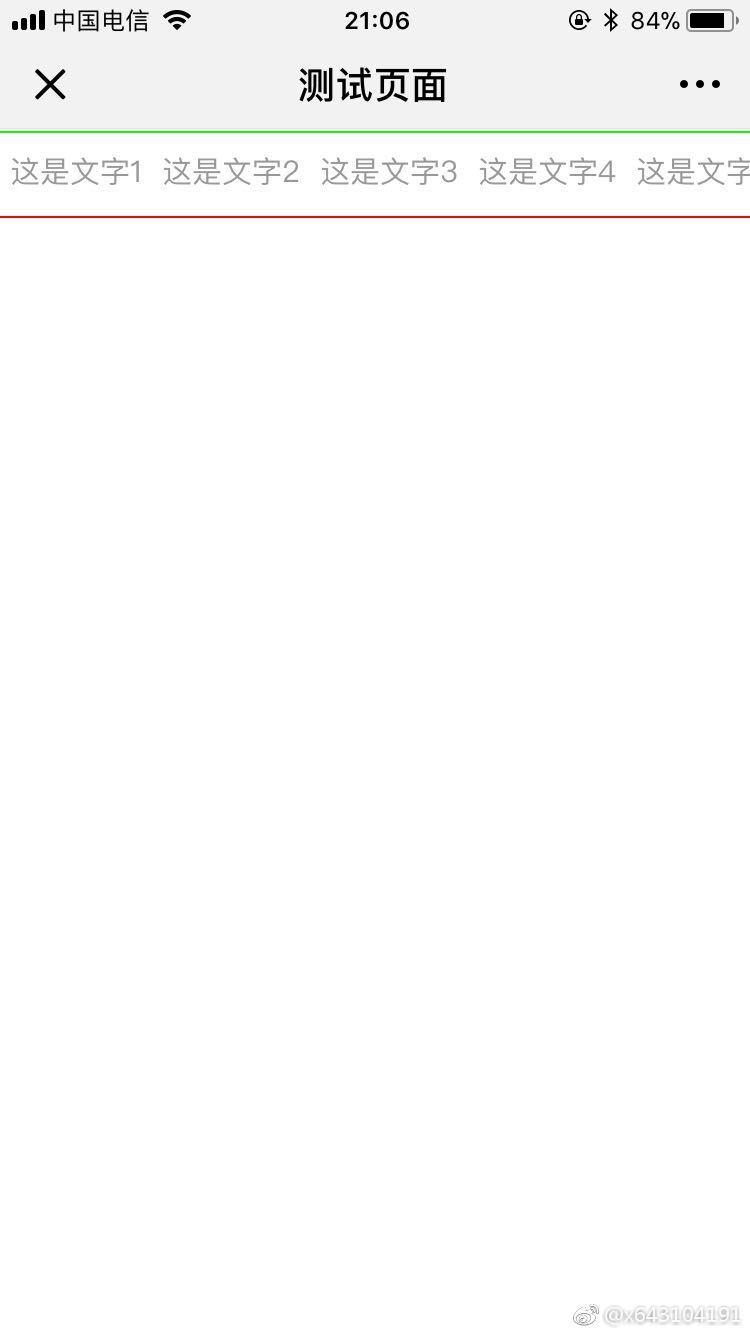
看下图
- 消失前一瞬间
- 消失后




并没有测试出你这种情况,我认为是弹性拖拽的锅。在有transition动画的时候,fixed布局渲染会存在问题,可根据这个思路去排查一下。
参考:
http://www.cnblogs.com/skywea...
https://www.zhangxinxu.com/wo...