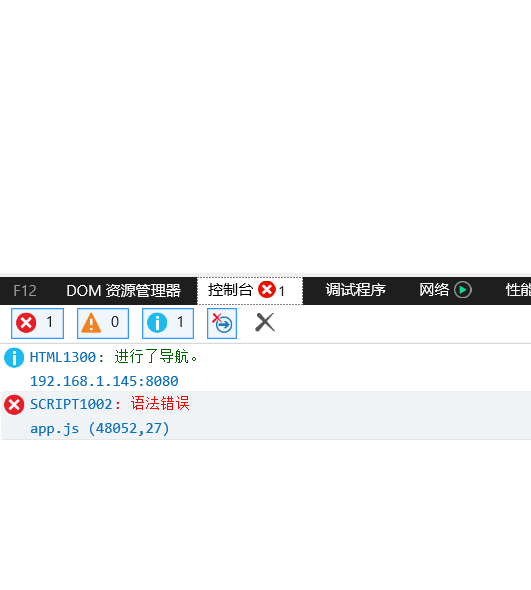
Vue 应用,IE浏览器(8--11)打不开,其他浏览器正常。IE打开就是空白。报错如下:
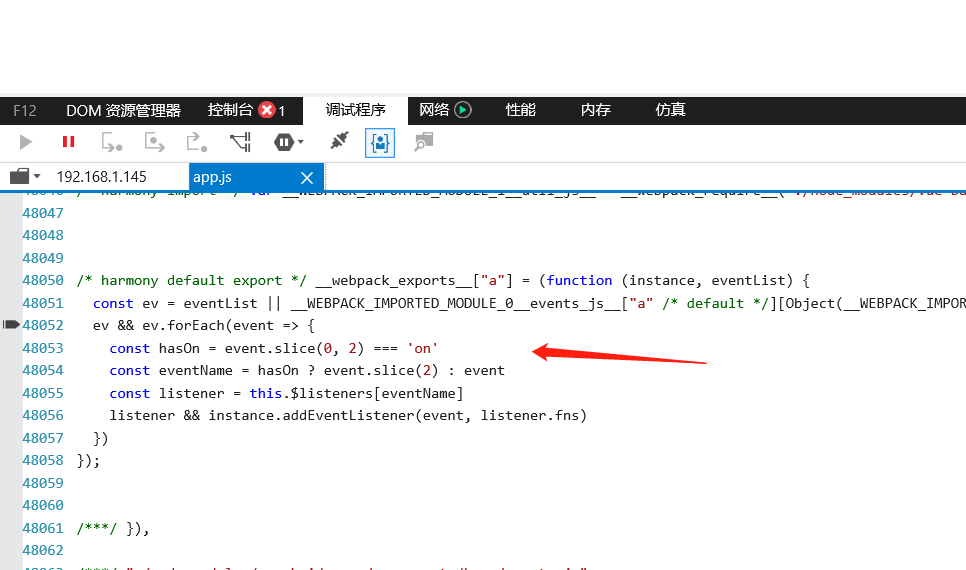
/ harmony default export / __webpack_exports__["a"] = (function (instance, eventList) {
const ev = eventList || WEBPACK_IMPORTED_MODULE_0__events_js"a" / default /)(this.$options._componentTag)]
ev && ev.forEach(event => {
const hasOn = event.slice(0, 2) === 'on'
const eventName = hasOn ? event.slice(2) : event
const listener = this.$listeners[eventName]
listener && instance.addEventListener(event, listener.fns)})
});






我也遇到了类似问题,最终找到了解决办法。首先 按照往上说的加babel-polyfill. 不起作用的话,进行下一步:

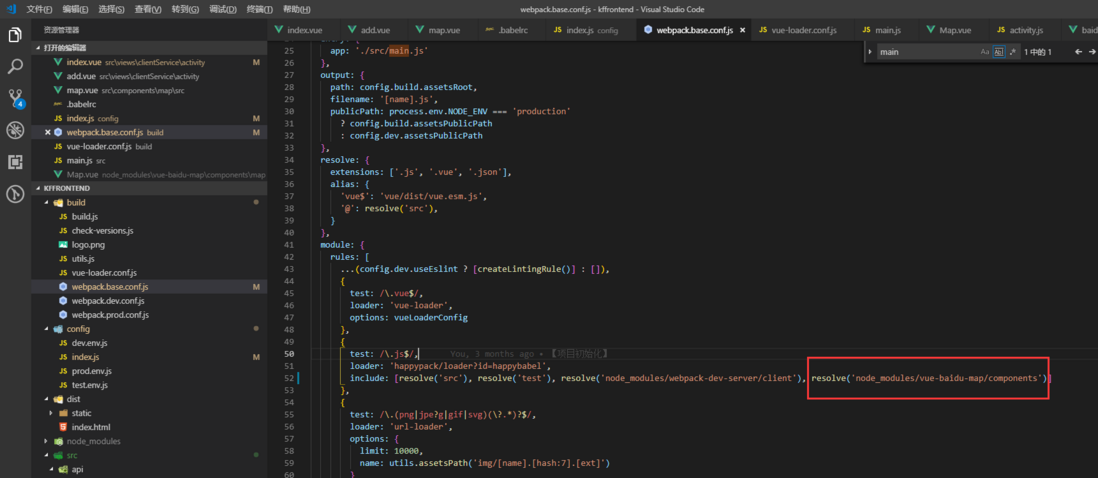
把vue-baidu-map从node_modules中拿出来,拿到自己编写的components 中,再引入。
主要是因为 babel 默认不会编译 node_modules中的东西的 拿出来放到自己的组件中 就可以编译,IE就可以识别了。希望对你有帮助