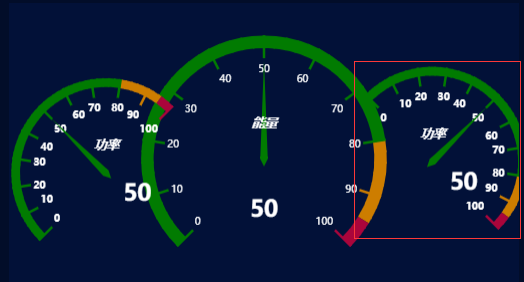
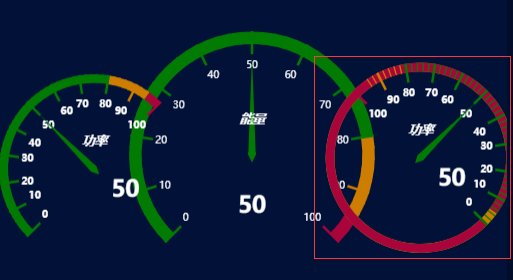
设置仪表盘开始角度和结束角度的问题,从-45度到135度,如图一所示,改成135到-45度后成图二这样了,但是并不满足设计的刻度从右向左数值逐渐变大。文档上说clockwise: false可以使刻度逆时针增加。但是实际加上了以后如图三所示。
现在不知道应该怎么解决了。请echarts大神帮忙。
{
name:'功率',
type:'gauge',
center : ['83%', '56%'], // 默认全局居中
radius : '67%',
// clockwise: false,
min:0,
max:100,
startAngle:-45,
endAngle:135,
splitNumber:10,
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
color: [[0.8, '#017b01'],[0.95, '#cd7d00'],[1, '#aa053b']],
width: 7
}
},
axisLabel: { // 坐标轴小标记
textStyle: { // 属性lineStyle控制线条样式
fontWeight: 'bolder',
fontSize: 8,
color: '#fff',
shadowColor : '#fff', //默认透明
shadowBlur: 10
},
distance: 2
},
axisTick: { // 坐标轴小标记
length :7, // 属性length控制线长
lineStyle: { // 属性lineStyle控制线条样式
color: 'auto'
}
},
splitLine: { // 分隔线
length :15, // 属性length控制线长
lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式
width:2,
color: 'auto'
}
},
pointer: {
width:3
},
// itemStyle: {
// color: '#01e8eb'
// },
title : {
offsetCenter: [0, '-30%'], // x, y,单位px
textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLE
fontWeight: 'bolder',
fontStyle: 'italic',
fontSize: 10,
color: '#fff',
shadowColor : '#fff', //默认透明
// shadowBlur: 10
}
},
detail : {
// backgroundColor: 'rgba(30,144,255,0.8)',
// borderWidth: 1,
borderColor: '#fff',
shadowColor : '#fff', //默认透明
shadowBlur: 5,
width: 80,
height:30,
offsetCenter: [25, '20%'], // x, y,单位px
textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLE
fontWeight: 'bolder',
fontSize: 18,
color: '#fff'
}
},
data:[{value: 50, name: '功率'}]
}


第三个仪表盘的min和max的值交换一下,就是min:100,max:0