编辑器是vscode,用v-for时会错误提示,我知道实际上这样没问题,能正常运行,但是看到报错实在是很不爽!
<div v-for="item in recommends" >
<a :href="item.linkUrl">
<img :src="item.picUrl" alt="">
</a>
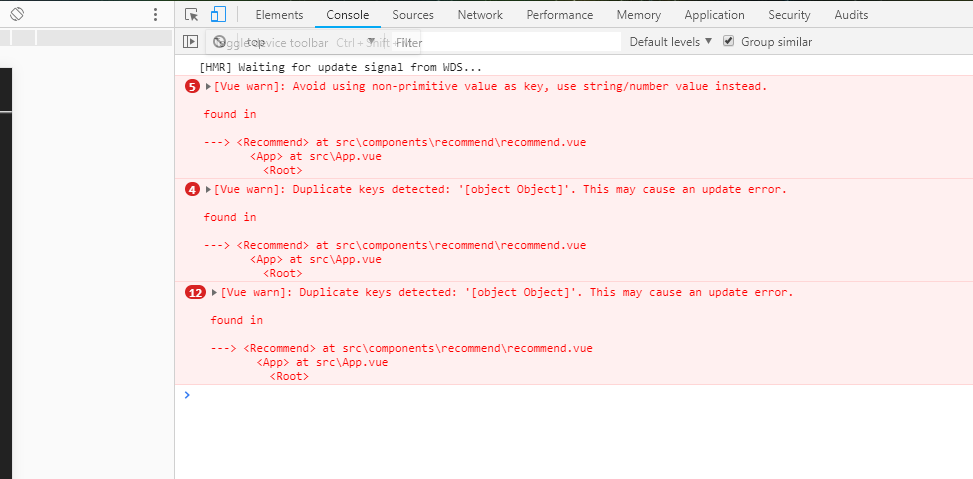
</div>如果加上:key="item"是可以消除编辑器的错误提示,但是项目就出问题了,变成浏览器会报错。


如果循环出来的
item有唯一键的话把key设置成那个键,不然就像这样用索引做key