先给出demo, demo
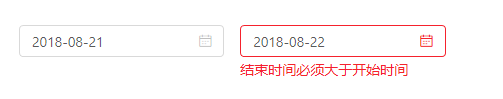
有一个开始时间和一个结束时间,要求是开始时间必须小于结束时间
重现步骤:
- 选一个开始时间,比如
2018-08-23 - 选一个结束时间,要小于开始时间,比如
2018-08-22,此时结束时间那边提示结束时间必须大于开始时间,目前为止没问题 - 再选择一个开始时间,要小于结束时间,比如
2018-08-21,此时结束时间的错误提示还在,主要就是这一步,怎么再次校验结束时间
在不使用RangePicker、不使用disabledDate、不自定义Form的validateStatus、help等的情况下,怎么再次校验呢? 我在DatePicker的onChange中调用了validateFieldsAndScroll`,好像没啥用


我在你的代码中添加了断点调试了一下,发现了问题的原因:
validateFieldsAndScroll可以传个{ force: true }作为第二个参数见文档)),否则的话,未修改过的字段是不会再次触发校验的;onChange中拿到的值是新的值,但这个值还没有更新到组件的 state 中,也就是说,此时你调用form.getFieldValue('timeStart')拿到的值还是老的值;针对上面的原因,解决方案也比较清楚了:
validateFieldsAndScroll添加{ force: true }参数;form.validateFieldsAndScroll的调用放到setTimeout(() => {}, 0)里面