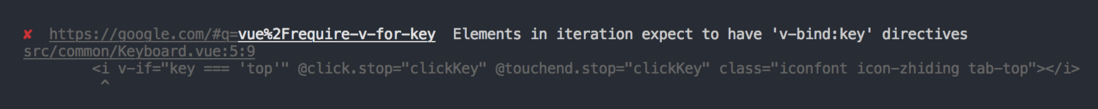
(for循环上已经绑定了key值)控制台报了这样的错误,请问这个该怎么解决
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
vue2.6,打包后app.js,8M,chunk.js,6M,加载打开页面很慢,有什么办法减少,打开页面快一些?
vue2.6,打包后app.js,8M,chunk.js,6M,加载打开页面很慢,有什么办法减少,打开页面快一些?2 回答4.9k 阅读✓ 已解决
Element Plus表格组件如何呈现复杂布局如图?
Element Plus的table表格如何实现下图的表格效果,element的表格看起来是一列一列的,好像没办法实现这种效果,如果要实现这种图片效果需要如何做呢4 回答4.5k 阅读✓ 已解决
多个vue项目,后台接口都是一样的,每个vue项目的同一个页面都只是一小部分修改,怎样把公共的代码提出来复用?
比如:project1,project2项目的所有页面都是一样的,project1/src/a.vue和project2/src/a.vue只有几行代码不一样,可以通过判断处理,a.vue的其他代码怎么复用?4 回答2k 阅读✓ 已解决
如何解决浏览器清除缓存导致axios请求404?
我的vue工程中使用axios请求。在页面加载时将baseurl存放在了sessionStorage中,封装request时通过获取session创建axios对象。现在偶尔会出现清除浏览器缓存时请求报404 因为baseurl被清除了。思索了很久没懂为什么会出现这种情况,页面加载时axios对象不就已经创建成功吗 中途清缓存怎么会影响到对象内部呢。4 回答2.1k 阅读✓ 已解决
使用高德地图的海量点绘制和区域绘制,区域绘制会因为海量点导致卡顿,有什么好的优化方法?
使用高德地图的海量点绘制和区域绘制,区域绘制会因为海量点导致卡顿,有什么好的优化方法?分批次绘制海量点,依旧会导致绘制区域的时候卡断 {代码...}3 回答1.8k 阅读✓ 已解决
cursor使用一段时间之后保存编辑的文件会卡住?
cursor使用时间长了之后,保存vue文件会卡住大家有遇到这样的情况吗?我遇到这个情况的频率还挺高的,有朋友遇到这样的情况吗?3 回答4.9k 阅读
element-plus 的 el-radio-group 组件选中一个值之后通过selectedColor.value = ''无法取消选中?
期望的结果:element-plus 的 el-radio-group 组件选中一个值之后通过selectedColor.value = ''或其他方式可以取消选中2 回答2.6k 阅读✓ 已解决



估计你项目用了esLint检查,也有v-for,加个:key就好了
问题修改后
template不能用:key 所以我觉得楼主代码的错误应该不是截图的错误,我给template用:key后出现以下错误
改成div或者template里面再套一层div就没错了