感谢各位大神的解答,问题已经解决,谢谢你们
var rr = [
{"pid":0,"id":3,"name":"最外层3"},
{"pid":0,"id":4,"name":"最外层4"},
{"pid":4,"id":5,"name":"最外层-4"},
{"pid":5,"id":6,"name":"最外层-4-1"},
{"pid":0,"id":7,"name":"最外层7"},
{"pid":7,"id":8,"name":"最外层-7"},
{"pid":0,"id":9,"name":"最外层9"},
{"pid":9,"id":10,"name":"最外层9-1"},
{"pid":9,"id":11,"name":"最外层9-2"},
{"pid":11,"id":12,"name":"最外层9-2-1"}];
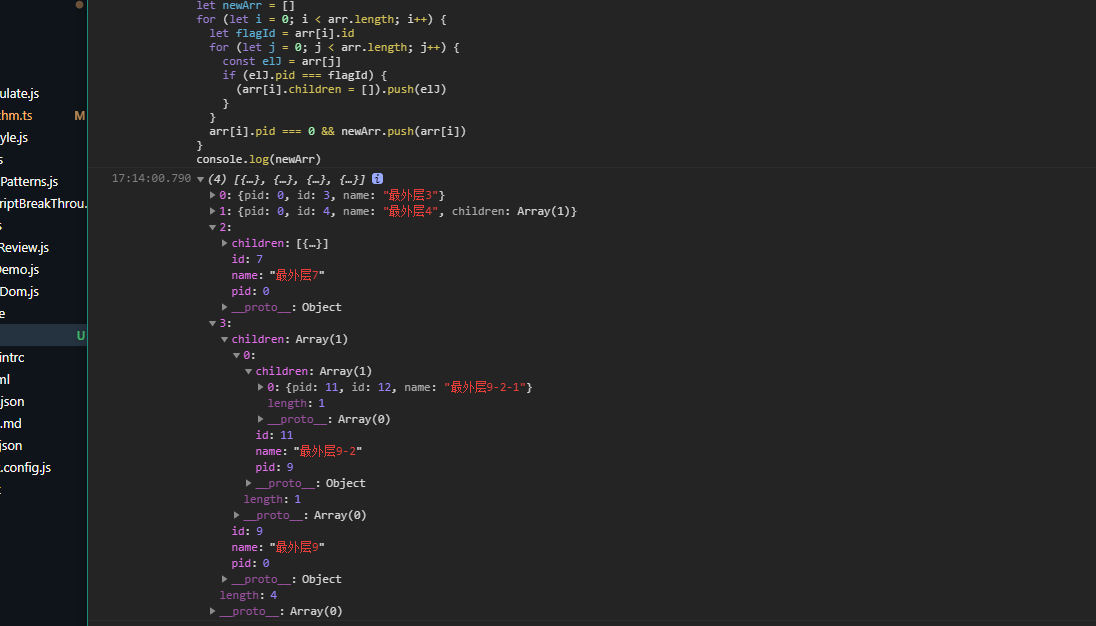
求大神帮忙能用递归把以上格式的数据处理成vue路由能使用的格式.... 以上数据里,pid为0代表一级路由,pid如果和pid为0的id相等的话代表二级路由... 以此类推...