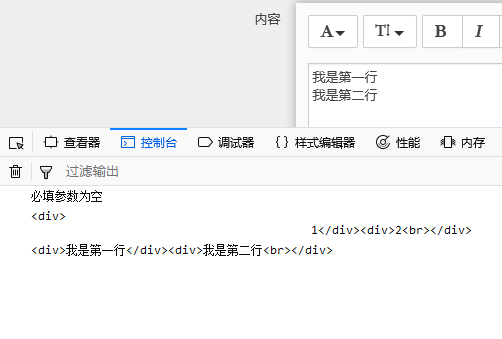
如图上面是填写的带格式文本,下面控制台是提交出去的富文本的HTML;
请问这一步有什么问题吗?
——————————————————————————————————————————————————
//这一段是我页面上截下来的,请问为什么会显示这样,格式代码全部带出来了
<br\/>< img src=\"http:\/\//\//\/ou5331fwu.bkt.clouddn.com\/p2\/p2\/m\/m\/p20uyn5gz9e.jpg\" i\" i\" id=\"http:\/\//\//\/ou5331fwu.bkt.clouddn.com\/p2\/p2\/m\/m\/p20uyn5gz9e.jpg\" s\" s\" style=\"margin: .5rem 0; width: 100%;\"><br\/>18年的第一场雪
如果是vue的话,直接通过{{msg}}会这样子显示的,是为了安全性考虑的。如果一定要解析html的话,请使用v-html
react 使用
<div dangerouslySetInnerHTML={{__html: '<span>test</span>'}}></div>