问题描述
今天在项目中,想做下keep-alive页面的退出销毁,但是使用this.$destroy() 时发现报错。开始以为是框架配置的问题,后来布了一个vue-cli的环境,也有同样情况。
问题出现的环境背景及自己尝试过哪些方法
环境:vue init webpack-simple
在hello world 点击h2标签就会报错
相关代码
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2 @click='desotry()'>Essential Links</h2></div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted () {
},
methods: {
desotry(){
this.$destory();
}
}}
</script>
你期待的结果是什么?实际看到的错误信息又是什么?
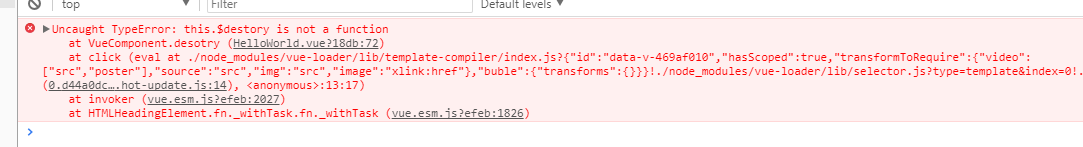
我看了下this里面的内容,是没有$destory,但是$forceUpdate和$nextTick都是好的,希望有大佬可以解读下,感谢感谢!!


老哥你是不是对destroy有什么误解,你单词都给拼错了喂!!
api传送门:https://cn.vuejs.org/v2/api/#...
还有你使用了keep-alive,某一个路由你不想被保存只要设置一下exclude就可以了,具体用法:https://cn.vuejs.org/v2/api/#...