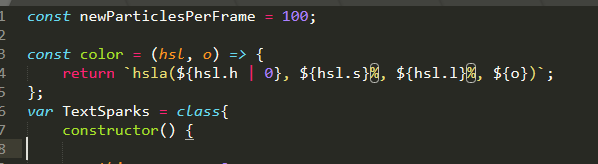
我找的一段代码,本地跑没问题,上传到ubuntu服务器跑,浏览页面的时候就会在控制台发现这种错误,说是语法错误。请问下,javascript代码这样写class有问题吗?图片上是(7,18)刚好是class的c字母位置
其实刚开始是这样的错误
我把代码改了才会变成下面的错误,
const newParticlesPerFrame = 100;
var hsl;
var o;
function color(hsl,o) {
return "hsla(${hsl.h | 0}, ${hsl.s}%, ${hsl.l}%, ${o})";
}
var TextSparks = class{
constructor() {
this.opa = 0;
this.tick = 0;
this.drawCB = null;
this.mask = null;
this.canvas = window.document.querySelector("canvas");
this.engine = this.canvas.getContext("2d");
this.maskTick = 0;
this.nextMaskCb = this.nextMask.bind(this);
this.maskCache = [];
this.resize();
this.fetchData();
this.buildStackCache();
this.particleMap = new Map();
}
}
const a = new TextSparks();
这就是不兼容的原因吗?可我浏览器是360最新版的,右上角的IE11应该都看到了吧。我本地双击html是能运行的,本地用django渲染起来也是能正常运行,看到特效的。就是到了服务器上就不行了,后台部署都一样的,django版本都一样,代码是直接scp拷贝过去的。
附上本地双击运行效果图





大部分国产浏览器在介绍自己时都会避免提及自己采用的内核并不是自己开发的,而是泊来的/偷来的。它们花费巨大甚至所有篇幅介绍自己的速度、辅助功能、兼容性,就是不提内核
然而这些在红芯面前都不算啥,红芯开创了国产浏览器公司的下限新低,把国人当傻子,把政府当摇钱树,被揭穿后更是不知羞耻地用弱智的理由极尽狡辩,简直是恬不知耻!
阅读时请自动忽略最后一条。