我刚添加完一个公共组件 alert 就报这样一个错,不知道是什么意思?
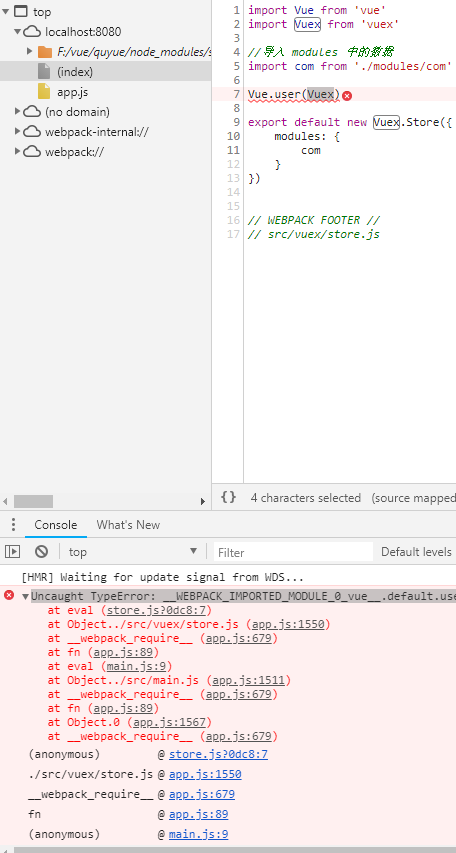
编译后是报这个错:
alert组件:
<template>
<div class="alert">
<div class="alert-warp">
<div class="text">
{{alertMsg}}
</div>
</div>
</div>
</template>
<script>
import {mapState} from 'vuex'
export default {
data(){
return {}
},
//从 vuex 的 getters 中将数据抽取并改变它
computed: mapState({
alertMsg: state => state.com.alertMsg
})
}
</script>
APP.vue 中调用
<template>
<div id="app">
<v-toast v-show="showToast"></v-toast>
<v-alert v-show="showAlert"></v-alert>
</div>
</template>
<script>
import toast from '@/components/toast'
import alert from '@/components/alert'
import {mapGetters,mapActions} from 'vuex'
export default {
name:'App',
comments:{
'v-toast': toast,
'v-alert': alert
},
data (){
return {
}
}
}
</script>


看上去应该是
vue.use才对然后eslint的保存看上去是
缩进和;,搜索一下就有了https://cn.eslint.org/docs/ru...
https://cn.eslint.org/docs/ru...
https://cn.eslint.org/docs/ru...