已解决
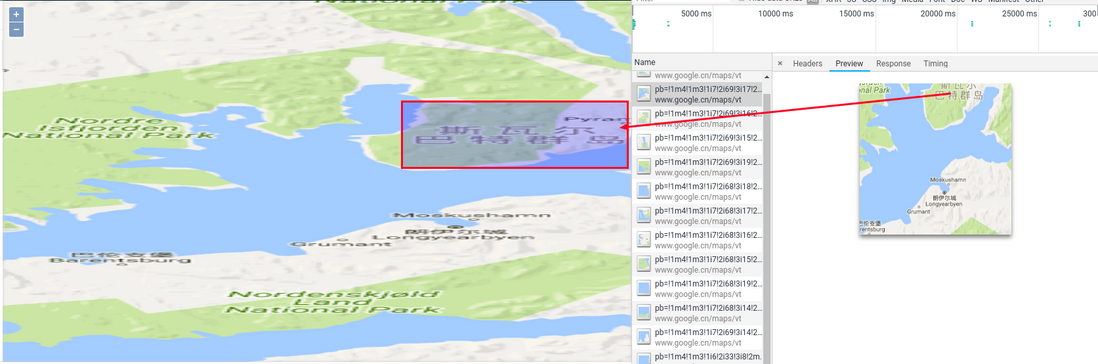
右边是通过接口获取的瓦片,但是左边的地图渲染过后就变的失真了
下面是我的代码,请问有人遇到过类似的问题么?
<!DOCTYPE html>
<html>
<head>
<title>Icon Symbolizer</title>
<link rel="stylesheet" href="./css/ol.css" type="text/css">
<style>
body {
margin: 0px;
}
#map {
position: relative;
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="map" class="map"><div id="popup"></div></div>
<script src="./js/ol.js" type="text/javascript"></script>
<script type="text/javascript">
const googleMapLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: "http://www.google.cn/maps/vt/pb=!1m4!1m3!1i{z}!2i{x}!3i{y}!2m3!1e0!2sm!3i380072576!3m8!2szh-CN!3scn!5e1105!12m4!1e68!2m2!1sset!2sRoadmap!4e0!5m1!1e0"
}),
extent: [-180, -90, 180, 90],
})
const view = new ol.View({
zoom: 10,
center: [116.630859375, 39.990234375],
extent: [-180, -90, 180, 90],
minZoom: 2,
maxZoom: 10,
projection: "EPSG:4326",
});
const map = new ol.Map({
view: view,
layers: [googleMapLayer],
target: document.getElementById('map'),
interactions: ol.interaction.defaults({
doubleClickZoom: false,
constrainResolution: true,
}),
});
</script>
</body>
</html>谢谢!



projection应该使用EPSG:3857