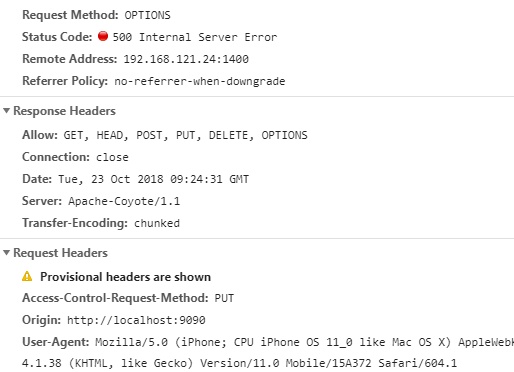
项目中用了vue-upload-component来上传文件,按demo设置了pos-action等等,但为什么request-method是options,请教怎么设置成post
<file-upload
:headers="{'Content-Type':'multipart/form-data'}"
post-action="http://192.168.121.24:1400/cmsWeb/api/crm/talk/upLoadFile"
put-action="http://192.168.121.24:1400/cmsWeb/api/crm/talk/upLoadFile"
class="btn btn-primary"
extensions="gif,jpg,jpeg,png,webp"
accept="image/png,image/gif,image/jpeg,image/webp"
:multiple="false"
:size="1024 * 1024 * 10"
v-model="files"
@input-filter="inputFilter"
@input-file="inputFile"
ref="upload">
<i class="fa fa-plus"></i>
Select files
</file-upload>inputFilter(newFile, oldFile, prevent) {
if (newFile && !oldFile) {
// Before adding a file
// 添加文件前
// Filter system files or hide files
// 过滤系统文件 和隐藏文件
if (/(\/|^)(Thumbs\.db|desktop\.ini|\..+)$/.test(newFile.name)) {
return prevent()
}
// Filter php html js file
// 过滤 php html js 文件
if (/\.(php5?|html?|jsx?)$/i.test(newFile.name)) {
return prevent()
}
}
},
inputFile(newFile, oldFile) {
this.$refs.upload.active = true
if (newFile && !oldFile) {
// add
console.log('add', newFile)
}
if (newFile && oldFile) {
// update
console.log('update', newFile)
}
if (!newFile && oldFile) {
// remove
console.log('remove', oldFile)
}
}

Options是非简单请求向服务器api先做的一个预检接口,通过后才会发送真正的请求。关于简单请求和非简单请求,可以看看这篇文章。
举个例子: GET请求算是简单请求,不会先发OPTIONS; post请求为非简单请求,会先发OPTIONS,需要后端在接口放行OPTIONS方法,或者统一对OPTIONS放法返回200。
你的问题并不是post变成了options,而是post前的options没有正确返回,需要后端处理一下。