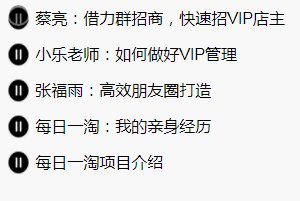
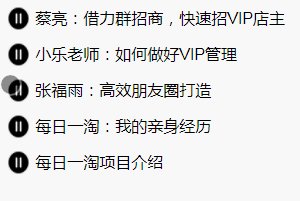
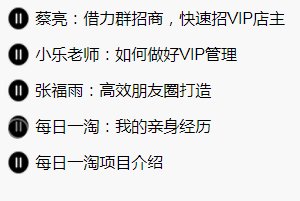
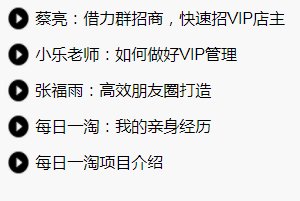
如何实现点击的时候就当前的图标改变状态
<view class='audiobox' wx:for="{{data}}">
<image bindtap="audioPlay" src="{{playState}}" ></image>js部分
audioPlay(e) {
this.setData({
playState: 'https://wxapp.xxx.cn/image/pause.png',
autoplay: true
})
}

这是我之前做的一个代码片段,实现方式和楼上说的一样
https://developers.weixin.qq.com/s/TqV4Onm27U3D