问题描述
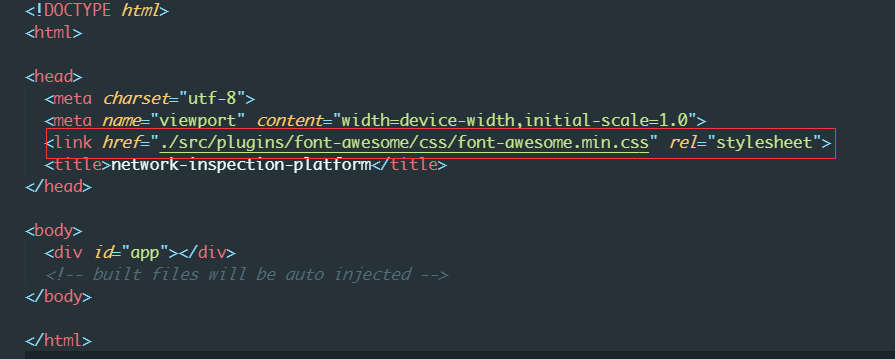
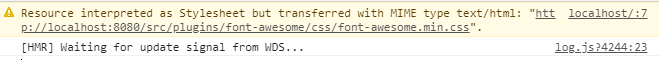
我在vue的index.html里面引入本地的第三方CSS文件,浏览器会出现一个提示,同时样式也没有生效
问题出现的环境背景及自己尝试过哪些方法
网上搜索了一下说是什么拦截器的问题,但没有找到和vue相关的修改方法
相关代码
<link rel="stylesheet" href="./src/plugins/font-awesome/css/font-awesome.min.css">(额,segmentfault的规定,让我必须把代码写在这里,手动滑稽)
你期待的结果是什么?实际看到的错误信息又是什么?
希望大神帮忙解惑,谢谢了。
更新: 恩,试了楼下二位的办法,都不行,不过我引用外部CDN的font-awesome的css路径是可以的,所以我觉得还是其他问题。我目前的解决办法是把css文件直接在main.js里引入,待想到办法再说吧。谢谢诸位。





一般在Response Headers中, CSS的Content-Type应该是:
Content-Type: text/css,但不知什么原因,返回了:Content-Type: text/html; 导致了类型错误。可以尝试一下:
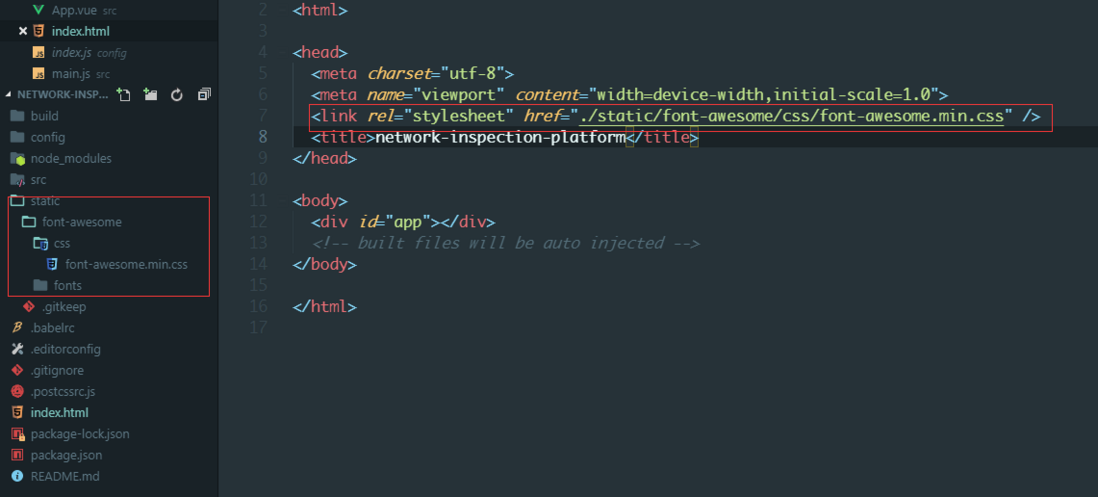
/your/path/to/font-awesome.min.css取代相对路径./your/path/to/font-waesome.min.css*.css后缀的文件,把原本的css文本全部复制过去即可我更偏向
font-awesome.min.css这个文件的格式出了问题(即第三点)。——————————
补充一下:针对@木马啊 的建议,因为我也不习惯在页面声明
type="text/css",所以我特地搜索了一下:stackoverflow关于type的回答,回答指出,在HTML5标准中,type是一个建议性的声明,在现代浏览器中并不会对资源解析产生实质影响,假若只通过声明
type="text/css"就能解决提问者的困扰,也请提问者答复一下。