还没到打包那一步,在本地引入已报错了
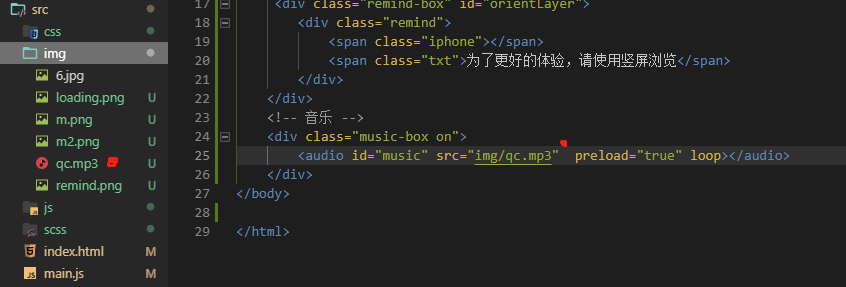
文件路径没错啊
我配置有写file-loader
{
test: /\.mp3$/,
use: [{
loader: "file-loader",
options: {
name: "[name].[ext]",
outputPath: "img/"
}
}]
}