问题描述
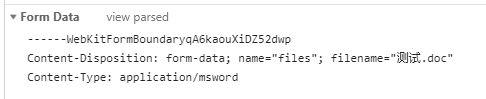
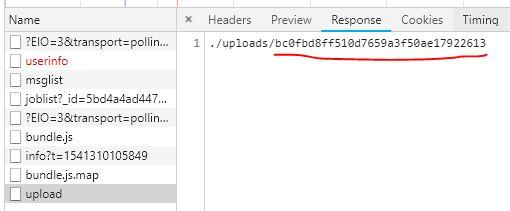
我用antddesign写一个上传文件的demo,发现上传成功之后,服务器也接收到了,但是返回了一串东西是不是base64,保存的文件名也是这一串,中文英文的文件名上传都是类似这样的一串
相关代码
let upload = multer({dest:'./public/uploads'});
app.use(express.static('./public'));
app.post("/upload",upload.single('files'),(req, res) => {
res.send('./uploads/' + req.file.filename)})
你期待的结果是什么?实际看到的错误信息又是什么?
我想知道怎么解决这个问题,让它返回原来的filename,如果能告诉我它这个上传组件的工作原理就更好了^_^


这个和 antd 大概没有太大的关系,你发送的
form-data中的filename是正常的,我觉得是后端express的multer自动吧文件名重命名了,我对这个不太熟,可以找找这个模块multiparty的配置项,看看有没有保留原始文件名的选项