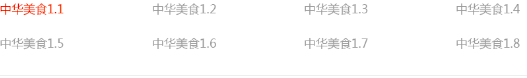
想要实现这种效果
注:左右两侧的是定格的
每个标签就是一个盒子(也可以不用盒子只要能实现这种效果),中间有多少个盒子是用v-for从数组里循坏出来的。
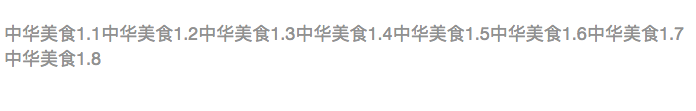
如果一排只有4个用弹性盒子的话可以实现,但是如果有多行之后,使用弹性盒子会将所有的盒子都放在一行变成这样:(这里我设置了弹性盒子超过长度之后换行)
如果给每个盒子设置25%的宽度,会变成这样,右端不能对齐
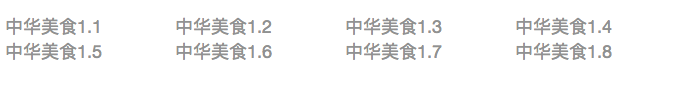
如果不用弹性盒子用文本的方式会变成这样
设置边距的话同样有一端无法对齐。
我的弹性盒子的样式。
<div class="box">
<div v-for="item in classes" class="inBox">
<a href="#"> {{item.name}}</a>
</div>
</div>
.box{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
.inBox{
font-size: 18px;
a{
color: rgb(145,145,145);
}
}
}请问能够仅使用样式实现图一的效果吗?






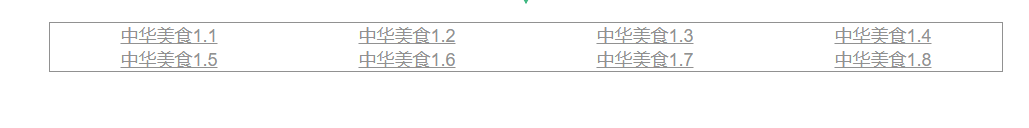
将每行最后一个(每行第四个)子元素禁止缩放即可。
样式代码:
演示地址:https://codesandbox.io/s/1v2z...