环境:
- 使用最新的vue-cli生成的vue项目,选择的 eslint+prettier
- 最新版vscode 1.28.2
直接在工作区设置的,内容如下
{
"folders": [{
"path": "D:\\Demo\\Vue\\vue-cli3"
}],
"settings": {
//.vue文件template格式化支持,并使用js-beautify-html插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
//js-beautify-html格式化配置,属性强制换行
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
}
},
//根据文件后缀名定义vue文件类型
"files.associations": {
"*.vue": "vue"
},
//保存时eslint自动修复错误
"eslint.validate": [
"javascript",
"javascriptreact",
"vue",
"html",
"jsx",
{
"language": "vue",
"autoFix": true
}
],
"eslint.autoFixOnSave": true,
//开启 eslint 支持
"prettier.eslintIntegration": true,
//使用单引号
"prettier.singleQuote": true,
//结尾不加分号
"prettier.semi": false,
"editor.formatOnSave": true,
}
}参考了文章:https://monkeywie.github.io/2...
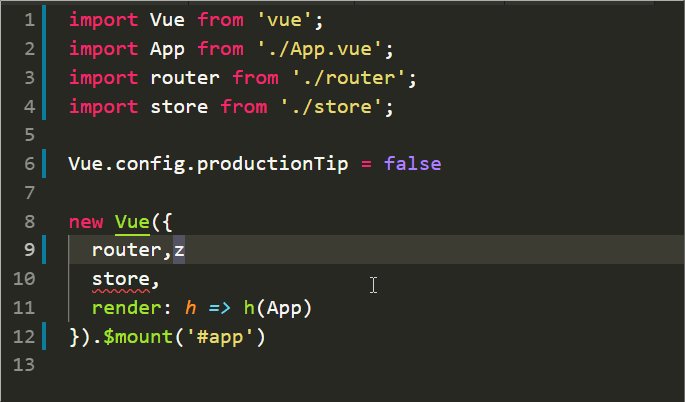
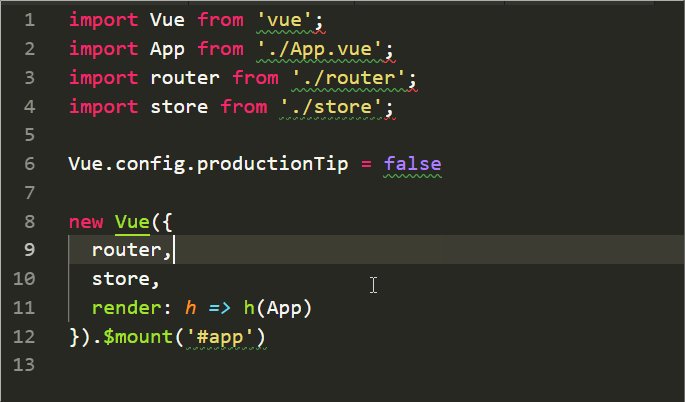
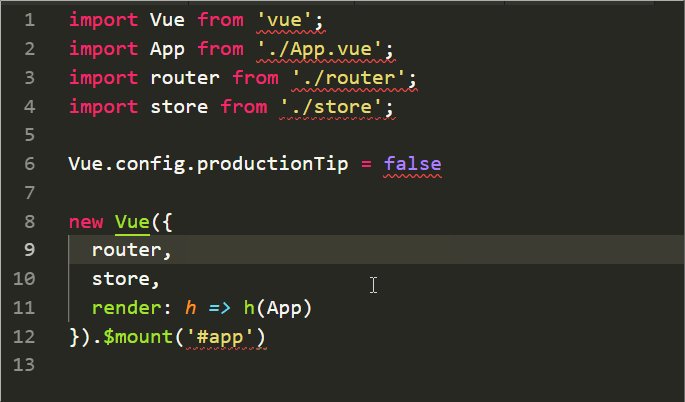
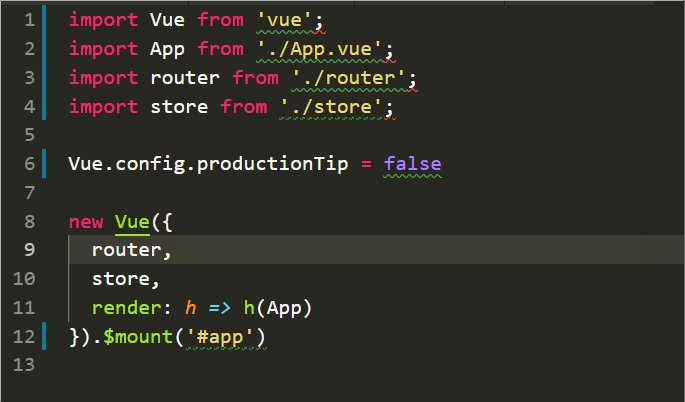
现在就是如下图效果


自己解决了,beautify会占用格式化的快捷键。。。禁用掉就好了