问题描述
H5图片比较多的项目,常规做法都需要做一个loading页,在进入H5之前就需要把所有图加载完,我以前的做法是再JS那里先写好每张图的路径,再用一个函数创建一个img标签来加载。
我开始学习用wepack4来构建项目了,不再用以前直接引用JQ就开干的做法,现在问题是在webpack的入口文件写图片路径是会报错的,在HTML里引入就没问题,用的url-loader只是打包时有用吧。
问题出现的环境背景及自己尝试过哪些方法
相关代码
以前预加载的代码
var imgSrc = [
'img/loading.png',
'img/banner.jpg',
'img/t1.png',
'img/t2.png',
'img/t3.png',
'img/t4.png',
'img/p1-text1.png',
'img/p1-text2.png',
'img/p1.jpg',
'img/flag.png',
'img/play.png',
'img/p2-p1.png',
'img/p2-p2.png',
'img/p2-p3.png',
'img/p2-p4.png',
'img/p2-t1.png',
'img/p2-t2.png',
'img/p2-t3.png',
'img/p2-t4.png',
'img/p2-tc.png',
'img/p2-text1.png',
'img/p2-text2.png',
'img/p3-text1.png',
'img/p3-text2.png',
'img/p3-text4.png',
'img/p3-text3.png',
'img/p3-text5.png',
'img/p4-bottom.png',
'img/p4-text1_2.png',
'img/p4-text2.png',
'img/poster-2.png'
];
perload2(imgSrc, function () {
$('.loading').hide()
$('#container').show()
})
//图片预加载
function perload2(imgSrc, callback) {
var imgs = [];
var c = 0;
for (var i = 0; i < imgSrc.length; i++) {
imgs[i] = new Image();
imgs[i].src = imgSrc[i];
imgs[i].onload = function () {
c++
var num = parseInt((c / imgSrc.length) * 100);
var poress = num + '%'
$('.loading_num').text(poress) //百分比
if (c == imgSrc.length) {
$('.loading_num').text('100%')
if (callback) {
setTimeout(function () {
callback();
}, 500)
}
}
}
}
return imgs; //返回加载的图片列表,这个省略也没有问题
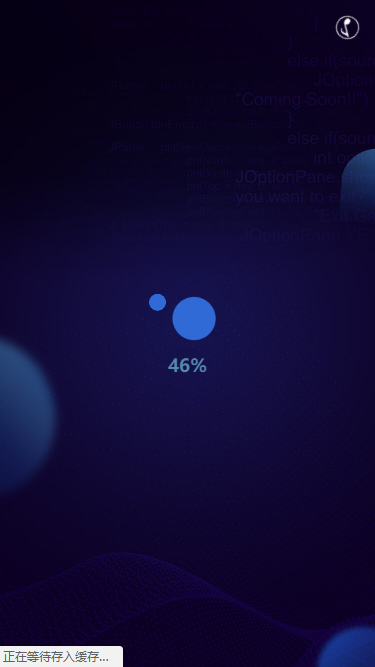
}以前项目的效果图:
现在我webpack关于图片的配置
{ //处理图片
test: /\.(png|jpg|gif|jpeg)/,
use: [{
loader: 'url-loader',
options: {
limit: 500,
outputPath: 'img' //打包后图片的存放路径
}
}]
},
{
test: /\.(htm|html)$/i,
use: ['html-withimg-loader']
},你期待的结果是什么?实际看到的错误信息又是什么?
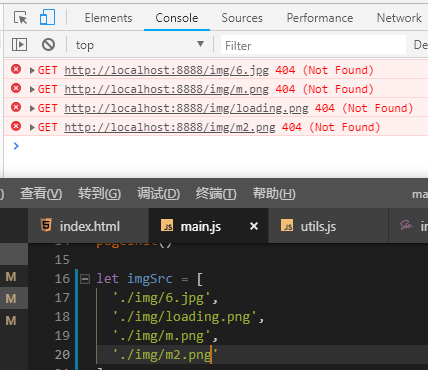
现在在main.js入口文件引入图片的报错信息:
不可能我每一张图片都应import引入吧,大家在用webpack做H5的时候,这个loading页的问题是怎么解决的?
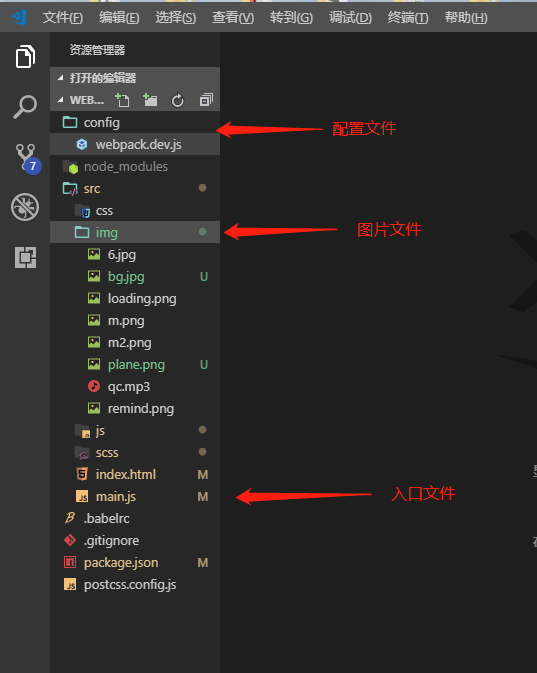
文件目录:



等大佬来解答