问题描述
额,客户对页面中的下拉选择框提了个需求,要求如下:
“请选择...”这个提示在未点击时要显示出来,而当用户点击下拉后在选项中不能出现。
问题出现的环境背景及自己尝试过哪些方法
我试了下,原生的select标签和option标签貌似还没强大到可以满足这种需求,option可以加个disabled属性,但是也只能禁止选择,还是会出现的。
另外我找了一些(其实就找了两个,另外一个bootstrap-select我懒的看api,没弄成)替代原生select标签的插件,比如select2(嗯,这个是个好东东),可以满足需求。
相关代码
<select name="type">
<option>请选择...</option>
<option value="1">选项1</option>
<option value="2">选项2</option>
</select>select2代码
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" />
<script src="path/to/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script>
<select class="js-example-basic-single" name="state">
<option value>请选择</option> <!-- 这个option貌似必须得有 -->
<option value="AL">Alabama</option>
<option value="WY">Wyoming</option>
</select>
// selct2 js
$('.js-example-basic-single').select2({
placeholder: '请选择' // 这个placeholder必须得有
})
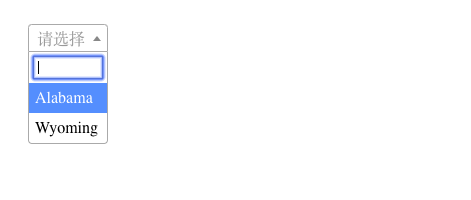
select2实现的效果
你期待的结果是什么?实际看到的错误信息又是什么?
我想问下除了用插件可以实现这种效果,还有没有其他方法,谢谢大家。




比较简单的方法如上,使用
display: none隐藏第一个选项,默认不选的时候依然会取到第一个option的label做 展示;其他的方法,可以自己使用
input实现一个select,通过点击事件控制下拉菜单的显示隐藏,维护选项的选中等状态,就可以随心所欲的控制 这个控件的表现。