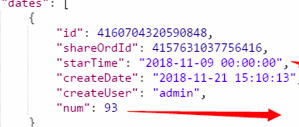
如图后台是一个dates数组,里面有n个对象,这是其中一个,现在我前端想传值给starTime这个属性,并且是传多个值分别给dates[0].starTime,dates[1].starTime......dates[n].starTime,那我前端应该怎么处理数据?
我本地的数据也是一个数组timeValue[],里面有多个日期对象。
我是这么做的,将数组的每一项添加一个starTime属性名并将每一项返回一个对象,如下:
let mydates = this.timeValue.map(item => {
let obj = {};
obj['starTime'] = item;
return obj;
});然后再将mydates传给后台的dates ,这样也不行
'dates':mydates之前直接使用form表单,是直接这么传的,现在想写在ajax里面应该怎么传
<form method='post' ...>
<input class="starTime up" click="0" type="text"
name="dates[${vs.index}].starTime"
id="starTime${vs.index}" value="${date.starTime}" type="date"/>
</form>

@托尼大白菜