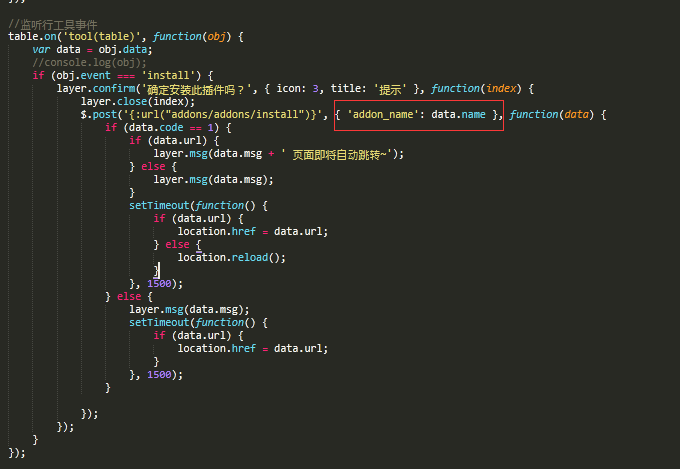
如上图 我有5个方法 图片是install方法 其他四个方法就是红框的地方不一样
有的是{ 'addon_id': data.id }有的是{ 'addon_title': data.title }
我现在是复制了5份这个代码 怎么简写jquery的post参数如何灵活传参
阅读 4.5k
function postSomething(payload) {
...
$.post('{...}', payload, function(data) {
...
}
postSomething({ 'addon_id': data.id })
postSomething({ 'addon_title': data.title })网络层
先提出一个网络工具,只要是网络请求,都调用这个方法,同时还可以封装get、push等方法
function post(url, data, success, failure)- url: 要访问的地址
- data: 要发送的数据
- success: 成功回调
- failure: 失败回调
model层
再封装一个model
function installModel(data, success, failure){
post('.../install',data, success, failure)
}视图层
最后视图层调用
table.on("...", function(){
installModal(data, function success(){...}, function failure(){...})
}) //封成一个函数
function x_request(event, params) {
switch (event) {
case 'install':
$.post('url', params, xxxx);
break;
case 'xxx':
$.post('url', params, xxxx);
break;
……
}
}
//调用
X_request(obj.event,{ 'addon_id': data.id })
X_request(obj.event,{ 'addon_title': data.title })撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.8k 阅读
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答2k 阅读
如何实现一个深拷贝函数?
在项目开发中,如何实现一个深拷贝函数?3 回答1.1k 阅读✓ 已解决
git提交记录问题?
"git add .“添加了所有文件.这样导致了项目里每一行代码的修改记录都变成了这次的提交备注"update gitignore"。后续其他同事也提交了几次记录。想着回滚回这次修改以前的,再让同事们重新提交自己的修改。但同事们已经pull过代码,可能也区分不出来了。 有什么方法删除掉gitignore的这次提交,并保留同事们后续的提交?2 回答1.2k 阅读✓ 已解决
怎么获取动态弹出对话框的模拟单击?
我在用js实现自动化刷课脚本的时候,要处理一个“继续学习”弹出对话框,才能播放。使用document.queryselctor('.continue')获取不到,好像也没有click事件;6 回答918 阅读✓ 已解决
什么是闭包?闭包有哪些应用场景?
什么是闭包?闭包有哪些应用场景?6 回答1.1k 阅读
求一个能输入需求就可以写出代码的网站,支持一键部署?
求一个网站,生成准确率高2 回答1.3k 阅读✓ 已解决


其它步骤都一样的话