想学习react hooks,就跟着官方的第一个列子写了起来,但是却没法运行;
我已经安装了"react": "^16.7.0-alpha.0"这个版本,官网例子是:
import React, { useState } from 'react'
function Example () {
// Declare a new state variable, which we'll call "count"
const [count, setCount] = useState(0)
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
)
}
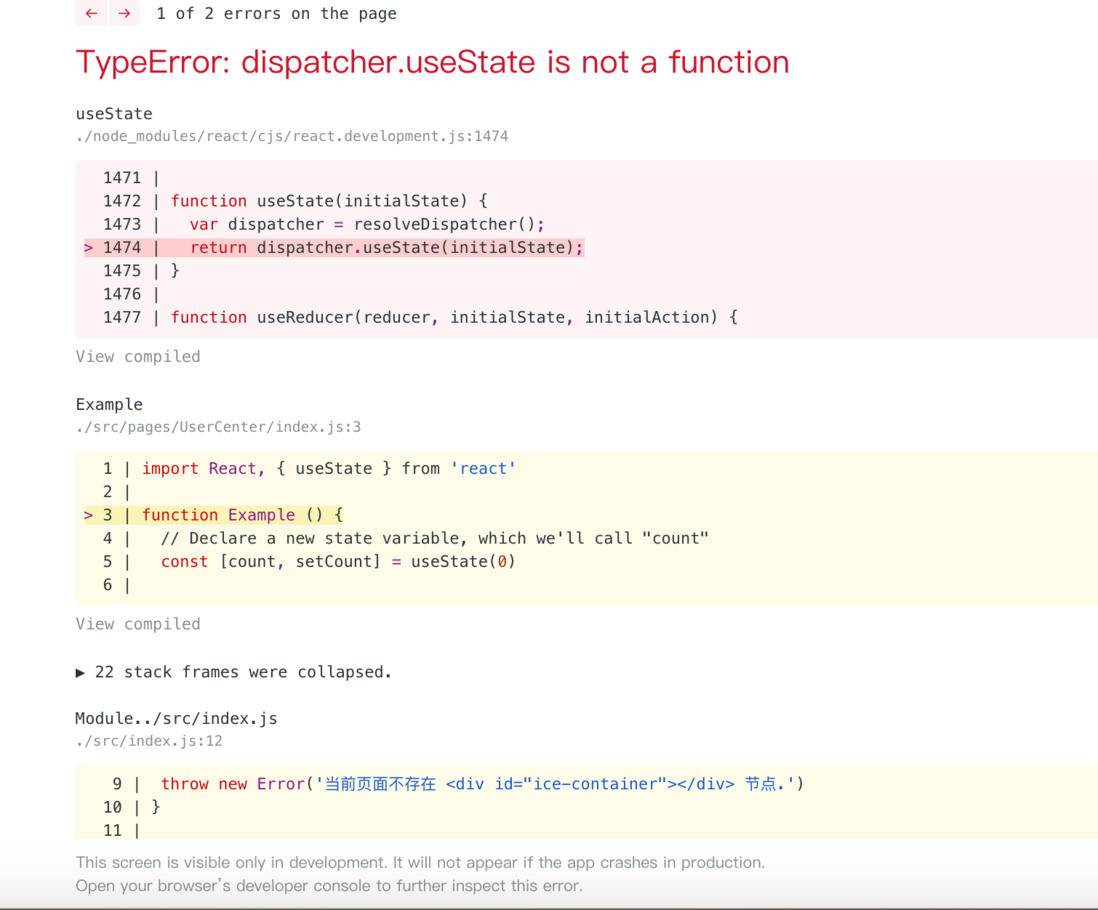
export default Example但是我运行的时候报错TypeError: dispatcher.useState is not a function
求大神帮解决

react-dom也更新到这个版本了?