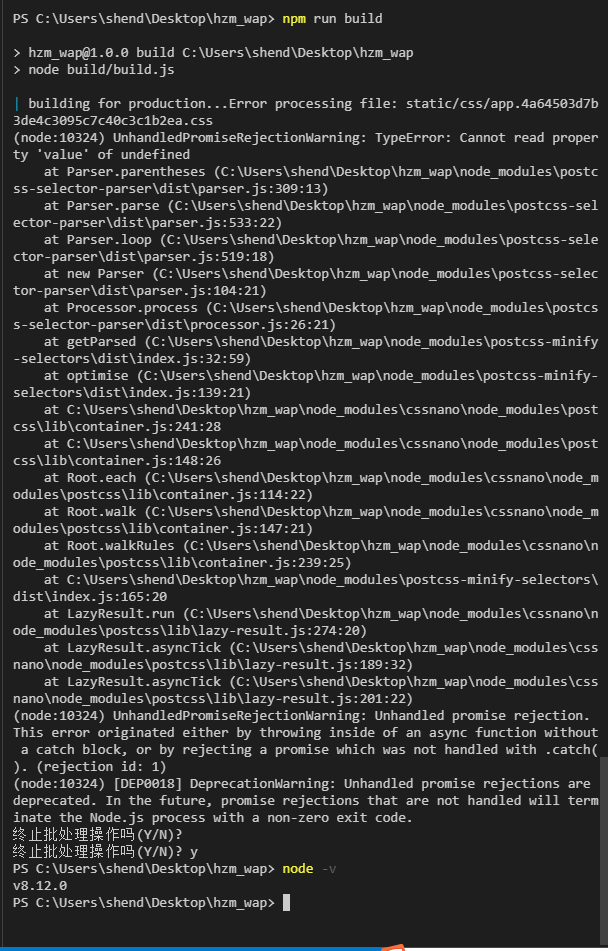
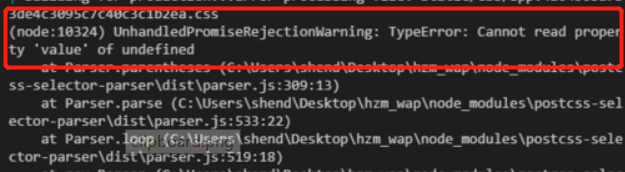
运行打包后报以上错误,看了半天好像是说promise的问题,我对promise添加了catch依然不好使,请教各位,这个大概是什么方面的问题
export function post (url, params) {
return new Promise((resolve, reject) => {
axios.post(url, qs.stringify(params)).then((response) => {
resolve(response)
}).catch((error) => {
reject(error)
})
}).catch(error => {
throw new Error(error)
})
}

问题已解决, 原因在于我引入了一个带有媒体查询的css文件,其中媒体查询条件用','隔开
参考链接github上面的issue
顺便diss一下垃圾百度,这个问题我用谷歌一下就查出来了