- 做了个空白的Angular6项目,其中安装了PrimeNG,打算试验PrimeNG的Table组件
- 在AppModule中引入table的模块,AppModule的完整代码如下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
// 下面是primeng的组件
import {ButtonModule} from 'primeng/button';
import { TableModule } from 'primeng/table';
// 自定义组件
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,HttpClientModule,
// 下面是primeng的组件
ButtonModule,TableModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
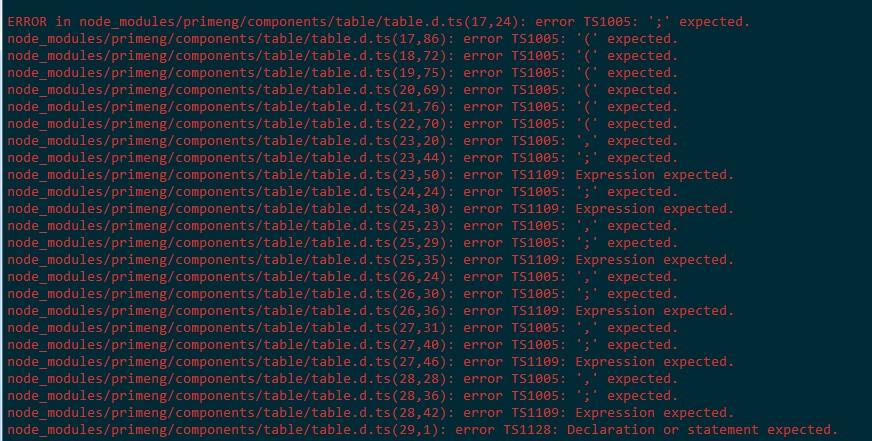
此时通过:ng serve --open,运行起来测试,出现错误提示:
- 把AppModule中的TableModule去掉后,模板中也不使用table,而是使用按钮测试是
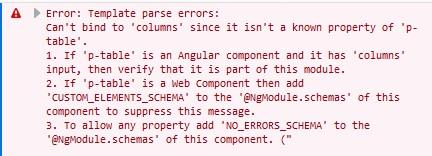
成功的,当在模板中添加table组件后,浏览器的控制台报错:
-
总结:
使用PrimeNG的button,可以正常使用
使用PrimeNG的table就出错:AppModule中引入TableModule会报错 AppModule中不引入TableModule,模板中直接使用table也会报错 - 要如何正确引入table组件?
- 项目的完整源码:https://pan.baidu.com/s/1tn-l...


看了一下github的讨论,似乎是框架自己的问题。。很多人也遇到了这种情况
github讨论