看了一天的资料,思路也是乱如麻花.
vue实现表格内编辑的思路有好几种.例如通过样式控制,或者通过在table下嵌入input.但是实际的展示效果仍然差人强意.在昨天我偶然看到别人关于表格编辑的话题发现配合contentEditable 的效果也非常好以及接近excel的感觉了,但是修改表格的内容后却不能保存数据.话不多说上码吧.
<template>
<el-container>
<el-header>{{this.tableData}}</el-header>
<el-main>
<el-table
:data="tableData"
border
@cell-click="celledit"
style="width: 671px;height:243px">
<el-table-column type="index" ></el-table-column>
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
width="260"
label="地址">
</el-table-column>
</el-table>
</el-main>
</el-container>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
},
methods: {
celledit(row, column, cell, event) {
cell.contentEditable = true;
cell.focus()
}
}
}
</script>
问题出现的环境背景及自己尝试过哪些方法
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)

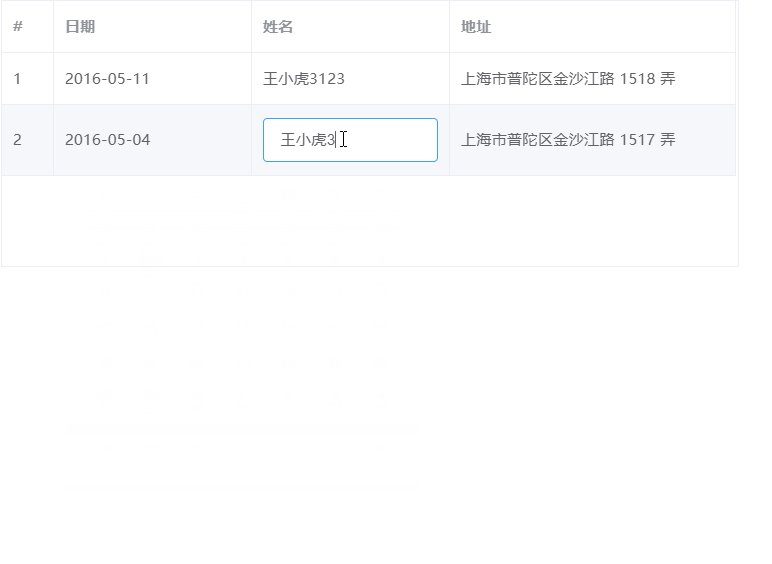
双击单元格编辑

预览:https://jsfiddle.net/bgfxv3eu/