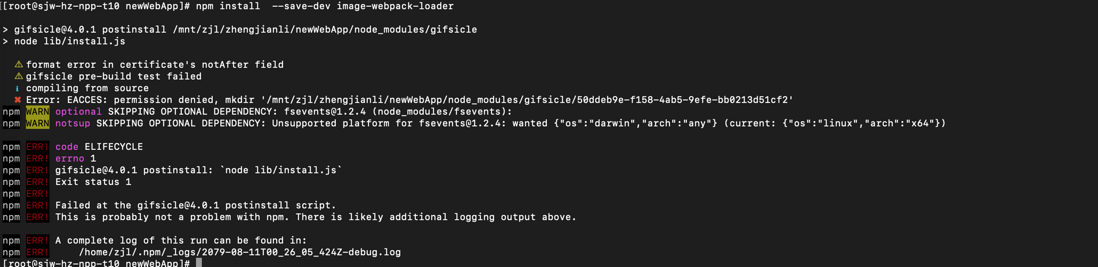
image-webpack-loader始终安装不上在 Linux 虚拟机上安装包源是 cnpm镜像
求解
根据报错信息,只看到image-webpack-loader 依赖 gifsicle 包没有,我手动上传了这个包
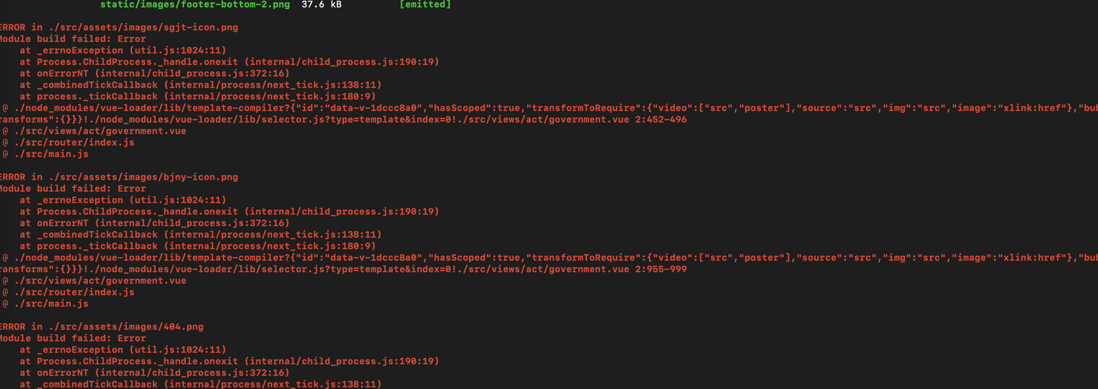
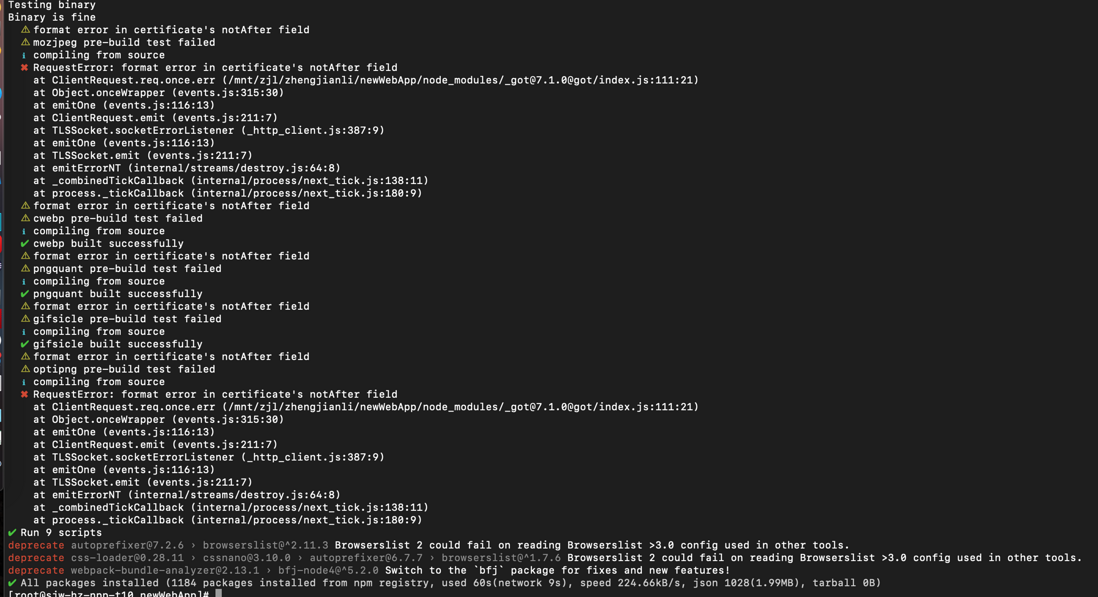
显示安装成功,但是我执行build的时候,还是会报错,报的错如下:
在本地调试是没有问题,webpack配置如下
if(process.env.NODE_ENV==='production'){
isCompess = [{
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
}, {
loader: 'image-webpack-loader',// 压缩图片
options: {
bypassOnDebug: true,
}
}]
}else{
isCompess = [{
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
}]
} {
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
use: isCompess
},现在报错信息g
我在服务器上安装了一个libpng 库,但是还有两个依赖安装不上。。。。






请问有解决吗