新手,见谅。
1.问题
尝试使用UMD写法包装我的js文件,但是使用常规写法后,在vue + webpack工程中失败,
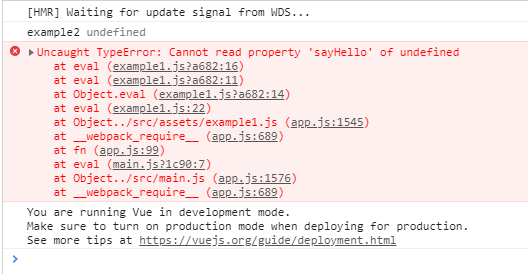
npm run dev 后,控制台报错
2.
(1)文件目录:
(2)代码:
example1.js
// example1.js 文件
// 定义有依赖的模块
(function (root, factory) {
if (typeof define === 'function' && define.amd) {
define(['./example2'], factory);
}
else if (typeof module === 'object' && module.exports) {
module.exports = factory(require('./example2'));
} else {
root.example1 = factory(root.example2);
}
}(this, function (example2) {
console.log("example2",example2);
example2.sayHello();
return {example2}
}));
example2.js
// example2.js 文件
//没有依赖的js
(function (root, factory) {
if (typeof define === 'function' && define.amd) {
define([],factory);
}
else if(typeof module === 'object' && module.exports) {
module.exports = factory();
}
else {
root.example2 = factory();
}
}(this, function () {
var obj = {a:"i am obj!"}
return {
sayHello:function(){
console.log('hello world Alex!');
},
obj
};
}));
main.js
import Vue from 'vue'
import App from './App'
import router from './router'
var example1 = require('./assets/example1');
console.log("example1 in main",example1)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
3.报错
4.尝试
(1)单用AMD的写法是OK的。(具体写法不列出了)
(2)尝试注释掉 typeof module === 'object' 的判断也OK,后面发现typeof module === 'object'的判断会影响typeof define === 'function'的判断。
比如:
// example1.js 文件
// 定义有依赖的模块
(function (root, factory) {
console.log("define",typeof define === 'function')
// console.log("object",typeof module === 'object',module.exports)
if (typeof define === 'function' && define.amd) {
console.log("in define!")
define(['./example2'], factory);
}
// else if (typeof module === 'object' && module.exports) {
// module.exports = factory(require('./example2'));
// }
// else {
// root.example1 = factory(root.example2);
// }
}(this, function (example2) {
console.log("example2",example2);
example2.sayHello();
return {example2}
}));
(example2.js同样处理)
成功状态:typeof define === 'function'为 true
但是打开typeof module === 'object'的判断,
// example1.js 文件
// 定义有依赖的模块
(function (root, factory) {
console.log("define",typeof define === 'function')
console.log("object",typeof module === 'object',module.exports)
if (typeof define === 'function' && define.amd) {
console.log("in define!")
define(['./example2'], factory);
}
// else if (typeof module === 'object' && module.exports) {
// module.exports = factory(require('./example2'));
// }
// else {
// root.example1 = factory(root.example2);
// }
}(this, function (example2) {
console.log("example2",example2);
example2.sayHello();
return {example2}
}));
结果不同,这时候typeof define === 'function' 变为 false:
不用console.log,在 else if()中判断,也会出现同样的问题,在npm run dev环境下查看的结果,
求大佬分析下,感谢