我是用react脚手架跑的底层,在public中的index.html中做了当前打开的页面是pc还是移动的判断,pc页面还是写在了react项目中,可是在判断pc端的时候并不能跳到那个页面, 请教大神们该怎么实现?特别着急
<script>
function browserRedirect() {
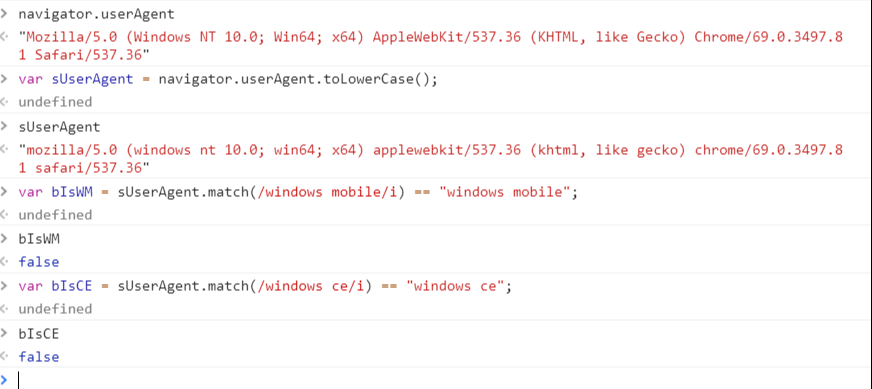
var sUserAgent = navigator.userAgent.toLowerCase();
var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";
var bIsMidp = sUserAgent.match(/midp/i) == "midp";
var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";
var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid = sUserAgent.match(/android/i) == "android";
var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";
if (!(bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) ){
window.open("http://localhost:8000/src/pages/index.html");
}}
browserRedirect();
</script>



看起来好像判断的不对