问题描述
在用vuejs做开发时,使用webpack-dev-server来做代理请求后端的接口,从而解决了跨域的问题,但今天遇到个问题,在请求后端某个接口时,浏览器网络状态一直是pending,一直到请求超时直到请求失败。
这两个接口,一个是登录时获取token的接口,另一个是拿到token,跳转路由后,请求用户信息的接口,配置的proxTable如下:
'/oauth': {
target: baseUrl,
changeOrigin: true,
pathRewrite: {
'^/oauth': '/oauth'
}
},
'/admin': {
target: baseUrl,
changeOrigin: true,
pathRewrite: {
'^/admin': '/admin'
},
},axios配置的请求超时如下:
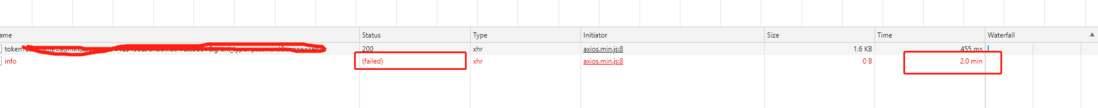
axios.defaults.timeout = 5 * 60 * 1000 // 5min但貌似没起作用,在pending了2min后,请求就fail了,并没有持续到5min。
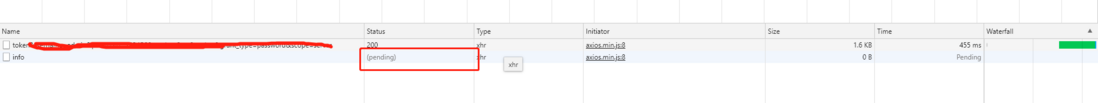
浏览器请求状态如下:
pending...
fail
那按照webpack-dev-server的配置文档,我配置了下proxyTimeout和timeout:
'/oauth': {
target: baseUrl,
changeOrigin: true,
proxyTimeout: 10 * 60 * 1000,
timeout: 10 * 60 * 1000,
pathRewrite: {
'^/oauth': '/oauth'
}
},
'/admin': {
target: baseUrl,
changeOrigin: true,
proxyTimeout: 10 * 60 * 1000,
timeout: 10 * 60 * 1000,
pathRewrite: {
'^/admin': '/admin'
},
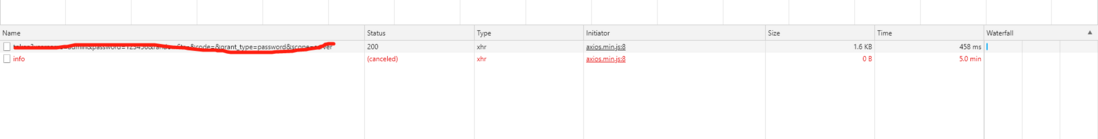
},这次倒是挺了5min,但过了5min中又fail了...
目前的调试
用postman测试了下上面两个接口,都正常返回数据了,且不存在超时的问题,但postman不了解其内部机制,不知道它发起的请求和通过浏览器发起的请求有什么区别,目前来看两者的区别就是中间加了个代理,然后用的是axios发起的请求。
开发环境及相关依赖
"webpack": "^2.7.0"
"webpack-dev-server": "^2.11.1"
"axios": "^0.16.2"相关代码
见上面贴的
你期待的结果是什么?实际看到的错误信息又是什么?
希望对webpack和webpack-dev-server或对各种server比较熟的朋友给出个主意,目前处于懵圈状态,不知道该咋解决。
PS:更悲剧的是,跑在线上的一个nginx反向代理也出现了类似的问题,不过本帖暂不讨论,我会另起一个帖子来讨论。




什么接口需要请求这么久?与其修改超时时间,不如想想怎么优化接口服务。