碰到一个问题,在vue项目中引入animate.css来实现过渡动画,然而出现了一些怪异的问题。
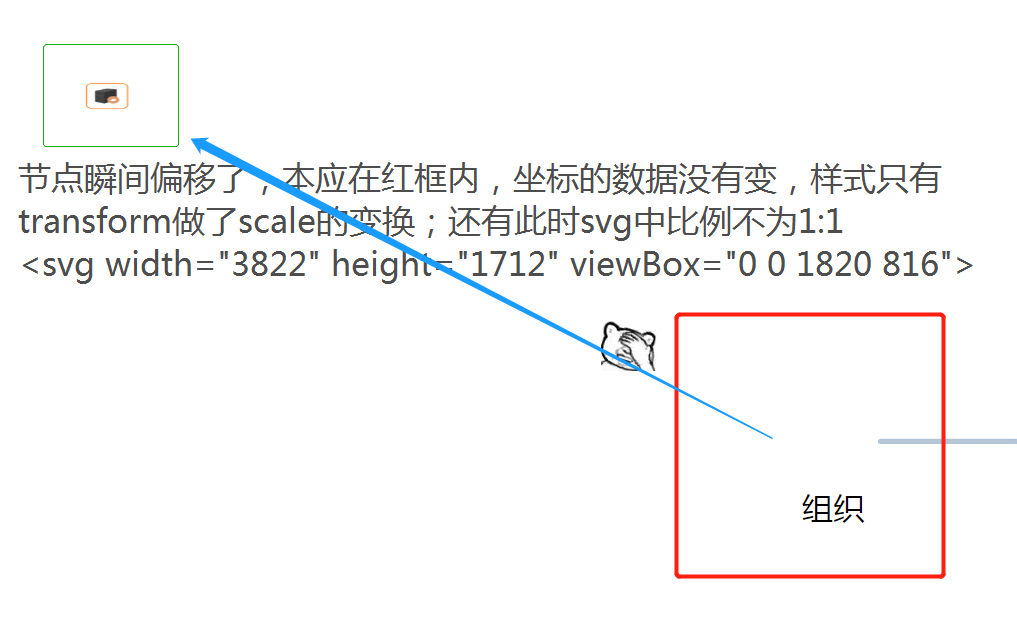
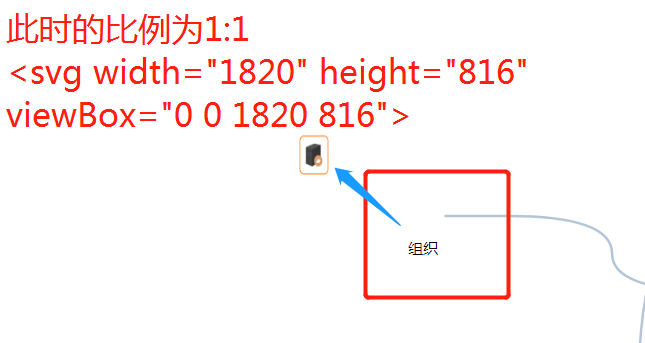
发生的问题如图所示
该图出现的问题为节点的位置和尺寸都是按比例为1:1时的状态,而非当前尺寸和位置
该图出现的问题真不知道怎么描述,同一份代码在不同电脑的谷歌浏览器竟然表现不一致,一台显示正常,另一台出现的问题如图,位置发生了偏移。确认过同一份代码,浏览器都是最新版本的谷歌浏览器
animate.css中起作用的样式为
.rubberBand {
animation-name: rubberBand;
}
@keyframes rubberBand {
from { transform: scale3d(1, 1, 1); }
30% { transform: scale3d(1.25, 0.75, 1); }
40% { transform: scale3d(0.75, 1.25, 1); }
50% { transform: scale3d(1.15, 0.85, 1); }
65% { transform: scale3d(0.95, 1.05, 1); }
75% { transform: scale3d(1.05, 0.95, 1); }
to { transform: scale3d(1, 1, 1); }
}
.animated {
animation-duration: 1s;
animation-fill-mode: both;
}项目关键代码为
<svg :width="panelObj.panelWidth" :height="panelObj.panelHeight"`" :viewBox="`${panelObj.viewBoxX} ${panelObj.viewBoxY} ${panelObj.viewBoxWidth} ${panelObj.viewBoxHeight}`" >
<!-- 绘制节点 -->
<g v-for="(node,i) in nodesList" :key="i">
<foreignObject :x="node.x" :y="node.y" :width="node.width" :height="node.height">
<img class="animated rubberBand" :src="node.img" :width="node.width" :height="node.height"/>
</foreignObject>
<!-- 节点的标签 -->
<text :x="node.x+node.width/2" :y="node.y+node.height">{{node.label}}</text>
</g>
</svg>如果依旧采用该方案实现动画,需要怎么调整才能使其正常表现


试一下
transform-origion指定下原点坐标