VNode 中a标签的href不起作用
相关代码
const h = this.$createElement;
this.$msgbox({
title: '消息',
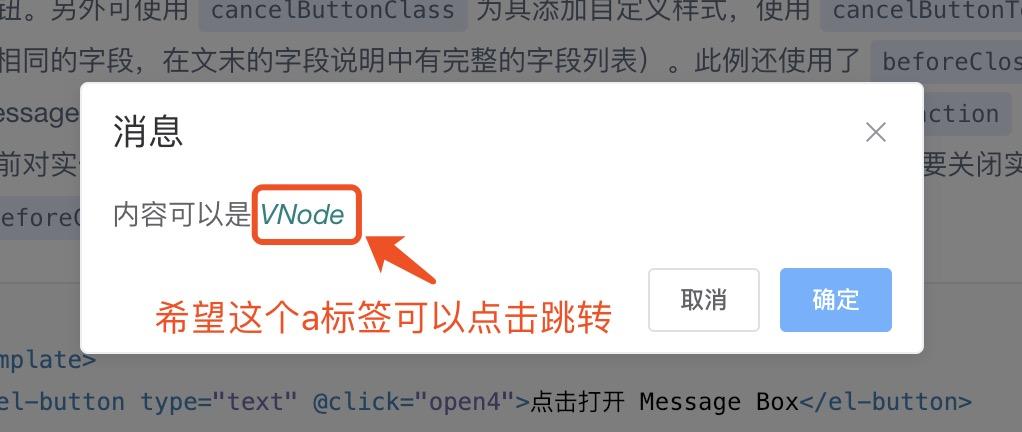
message: h('p', null, [
h('span', null, '批量导入需使用指定模板'),
h('a', { style: 'color: teal', href:'https://segmentfault.com'}, '下载')
]),
showCancelButton: false
})

要写在
attrs中参见下面这个对象说明,照搬自 文档