由于业务需要,需要使用到多页面,最近在多页面中路由跳转遇到了一个问题:
1、有index.html、exchange.html两个模板文件,分别对应两个入口,vue.config.js配置如下
// 配置多页面入口
pages: {
index: {
entry: 'src/main.js',
template: 'public/index.html',
filename: 'index.html',
title: 'Index Page',
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
exchange: {
entry: 'src/exchange_main.js',
title: 'exchange page',
template: 'public/exchange.html',
filename: 'exchange.html',
}
},2、index入口对应的路由访问地址为:http://localhost:8088/#/xxx;
exchange入口对应的路由访问地址为:http://localhost:8088/exchange.html#/xxx
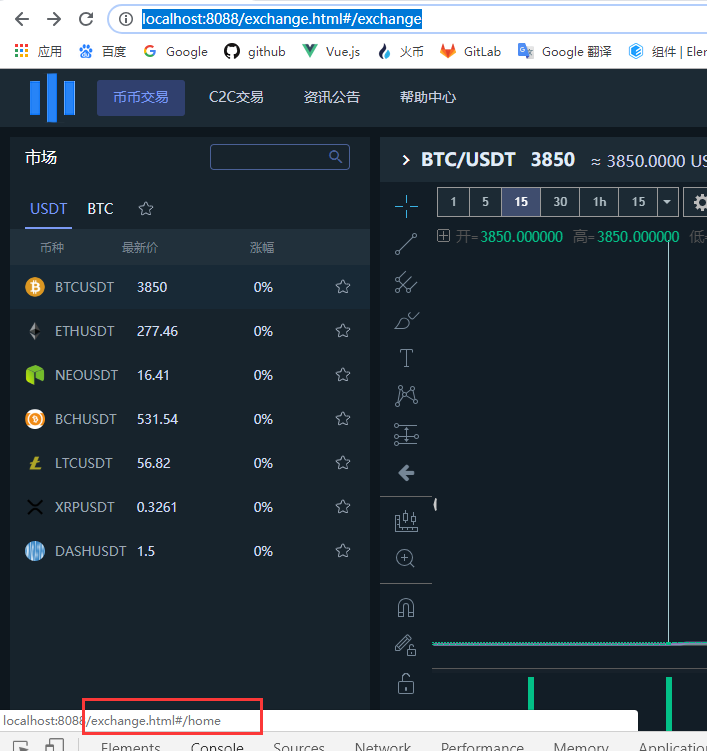
3、问题来了,当我在http://localhost:8088/exchange.html#/xxx页面中需要回到http://localhost:8088/#/xxx页面时,使用<router-link>组件来访问就变成这样了:
在http://localhost:8088/exchange.html#/exchange中我想回到首页,于是路由这样写:<router-link to="/home">首页</router-link>,然后就变成上面这样了,这就导致我不能正确的回到首页。
我现在的做法是使用a标签来进行访问,如:<a href="http://localhost:8088/#/home">首页</a>,但如果页面中有很多要跳转的地方那就很麻烦了
请问各位大神有没有更好的办法呢?


VUE本来就是单页应用,如果要多应用之间跳转 可以用原始方法
跳转window.location.href = '/exchange.html#/exchange'
觉得麻烦 就自己写个组件 <index-link /> 不过内部方法 还是window.location.href 只是包装的好看些