问题描述
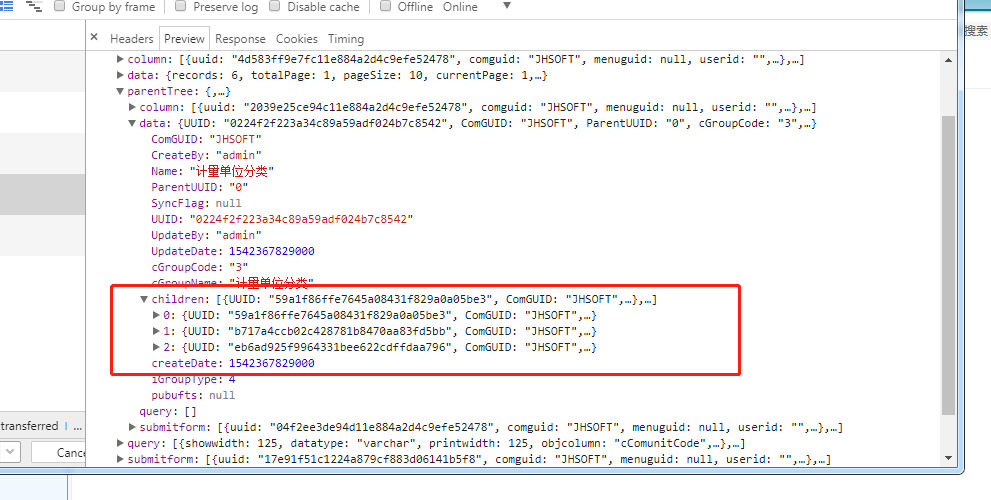
当页面第一次进入和刷新的时候 接口返回了children数组,但页面获取children数据时却显示为空。图二是控制台输出的数据。
相关代码
getPagePara(val){//获取页面代码
if(val){
var obj={};
obj['userquerparam']=val
}
this.$axios.post('sypermissions/loadTableList',obj?obj:this.opuserUuid).then((res) => {
//这里获取的时候chilaren已经是空了,但看netWork返回值是有的,控制台打印不出。
console.log('aaaaaaaaaaaaaaaa',res.data.obj.parentTree.data);
if(res.data.obj){
this.templateData=res.data.obj
}else{
this.$message.info('暂无数据')
}
}).catch((error)=>{
console.error(error);
})
},
//axios配置;
import axios from 'axios';
import qs from 'qs';
let axiosIns = axios.create({});
axiosIns.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
axiosIns.defaults.headers.post['X-Requested-With'] = 'XMLHttpRequest';
axiosIns.defaults.headers.get['X-Requested-With'] = 'XMLHttpRequest';
axiosIns.defaults.responseType = 'json';
axiosIns.defaults.withCredentials = true
axiosIns.defaults.transformRequest = [function (data) {
//数据序列化
return qs.stringify(data);
}];
axiosIns.defaults.validateStatus = function (status) {
return true;
};
axiosIns.interceptors.request.use(function (config) {
//配置config
config.headers.Accept = 'application/json';
return config;
});
axiosIns.interceptors.response.use(function (response) {
let data = response.data;
let status = response.status;
if (status === 200) {
return Promise.resolve(response);} else {
return Promise.reject(response);}
});
let ajaxMethod = ['get', 'post'];
let api = {};
ajaxMethod.forEach((method) => {
//数组取值的两种方式
api[method] = function (uri, data, config) {
return new Promise(function (resolve, reject) {
axiosIns[method](uri, data, config).then((response) => {
resolve(response);
}).catch((response) => {
reject(response);
})
})}
});
Vue.prototype.$axios = api;



解决了吗,老哥。你的是全部丢失我的是丢失一半