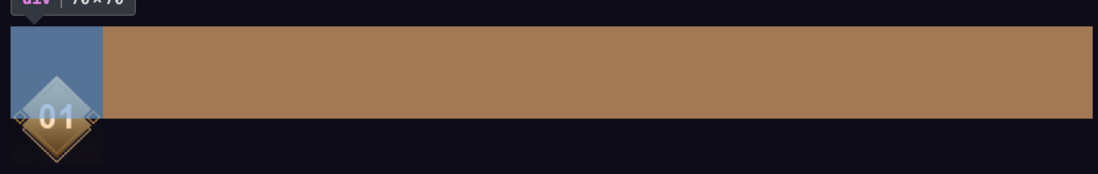
在写练习的时候,突然发现了这个问题
代码如下
<div style="width: 70px; height: 70px;">
<img src="../img/title.png" alt="" style="width: 100%; height: 100%;">
</div>我最先感觉可能由于img是行内元素导致的,于是删了html元素间的空格,发现没有卵用。。。
<div style="width: 70px; height: 70px;"><img src="../img/title.png" alt="" style="width: 100%; height: 100%;"></div>之后我把img加了display:block;就可以正常显示了


给图片添加
verticle-align属性应该就可以了具体原理可以看看这篇文章
https://www.zhangxinxu.com/wo...