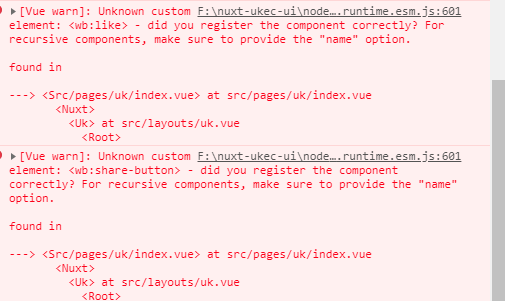
最开始引用这个界面能正常显示组件,后面请求了微博接口就报上图所示的错误,是怎么回事呢:
<wb:like appkey="111" type="simple" style="display: inline-block;padding-top: 20px;padding-right: 15px;"></wb:like>
我的js和head都引用了。只是没有引用HTML标签中增加XML命名空间(<html xmlns:wb="http://open.weibo.com/wb">)。会不会是这个原因引起的?
<div class="itemlist" v-for='itemw in weiboList'>
<div class="titleDiv">
<div class="textArt" :class="{'textActive':!itemw.state}" v-html='itemw.content'></div>
</div>
<wb:like appkey="5q5ekV" type="simple" style="display: inline-block;padding-top: 20px;padding-right: 15px;"></wb:like>
<wb:share-button appkey="333" :title="itemw.content" addition="simple" type="button" ralateUid="111" language="zh_cn" style="display: inline-block; padding-right: 15px;"></wb:share-button>
<wb:follow-button uid="111" type="red_1" width="67" height="24" style="display: inline-block;" ></wb:follow-button>
</div> head() {
return {
title: this.mataTitle,
meta: [
{property:'og:type',content: 'article',name:'type'},
{property:'og:url',content: 'http://m.weibo.cn/2190519260',name:'url'},
{property:'og:title',content: '',name:'title'},
{property:'og:description',content: '文章内容描述'}
],
script: [
{ src: 'https://tjs.sjs.sinajs.cn/open/api/js/wb.js' }
]
}
},我已经都按照微博的组件来添加meta标签了,为什么在循环外面就能展示组件,写在循里面就报这个错?