在循环里面添加微博组件:
<div class="itemlist" v-for='itemw in weiboList'>
<div class="titleDiv">
<div class="textArt" :class="{'textActive':!itemw.state}" v-html='itemw.content'></div>
</div>
<wb:like appkey="5q5ekV" type="simple"></wb:like>
<wb:share-button appkey="333" :title="itemw.content" addition="simple" type="button" ralateUid="22" language="zh_cn""></wb:share-button>
<wb:follow-button uid="1" type="red_1" width="67" height="24"></wb:follow-button>
</div>当前界面里面引用:
head() {
return {
title: this.mataTitle,
meta: [
{property:'og:type',content: 'article',name:'type'},
{property:'og:url',content: 'http://m.weibo.cn/2190519260',name:'url'},
{property:'og:title',content: '',name:'title'},
{property:'og:description',content: '文章内容描述'}
],
script: [
{ src: 'https://tjs.sjs.sinajs.cn/open/api/js/wb.js' }
]
}
},接口方法:
mounted: function () {
// 微博接口
http.get('weibo/list').then(function (response) {
_this.weiboList = response.list;
})
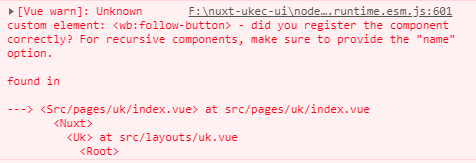
}组件报错:
但是我如果把组件写在循环外面虽然报错但是会显示组件,为什么写在循环里面就不显示组件。
并

看报错信息是
wb:follow-button组件未注册